Deep Linking for the SugarCRM Mobile App
Overview
Mobile deep links are URLs that launch an app such as the SugarCRM mobile app from links from outside the app. For example, when a mobile device user receives a text or email message that contains a deep link to a Sugar® record, the device will recognize the deep link and open the record via the SugarCRM mobile app as opposed to in the device's browser. This article explains how deep linking works as well as how to create mobile deep links.
Prerequisites
For deep links to work correctly, a user must already have the SugarCRM mobile app installed prior to opening a deep link URL on their mobile device. For more information on installing and logging in to the app, please refer to the SugarCRM Mobile App User Guide.
Note: SugarCRM mobile app deep links will only work when opened from apps that support deep links.
Understanding Mobile Deep Links
All SugarCRM deep links start with the URL scheme sugarcrm://, followed by parameters that control the login behavior and which view will open. These links can be manually built as described in the sections below.
Redirecting Desktop URLs for Mobile
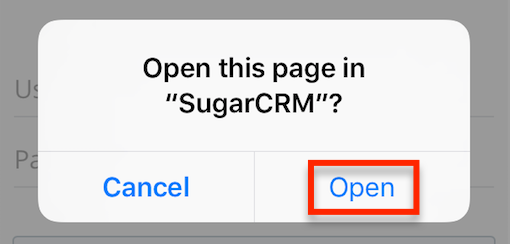
Sugar can automatically redirect some desktop URLs to mobile deep links. For example, a user may have a calendar event that includes a desktop URL link to the meeting (e.g. https://mycrm.sugarondemand.com/#Meetings/12345 ). Clicking this link on their desktop computer will open Sugar in their desktop browser. If the user has the mobile app installed, tapping this link on their mobile device will initially open their mobile browser then display a dialog offering to open the mobile app instead. Tapping "Open" switches to the app while tapping "Cancel" opens the page in the browser.
Desktop links to the instance home page, record views, and record creation will automatically redirect. Desktop links to other views will not open a corresponding mobile view since the SugarCRM mobile app does not support all desktop views.
Desktop vs Deep Link URLs
Since desktop URLS will automatically redirect to deep links as described above, both types of URLs can be sent to users. There are, however, advantages and disadvantages to both types of URLs. The following table describes the behavior of each type of URL in different scenarios to help you determine which to use:
| Desktop URL | Deep Link URL | |
| Example Link | https://mycrm.sugarondemand.com/#Accounts/ |
sugarcrm://?page=Accounts |
| Behavior on desktop | Opens in desktop browser | Displays error message |
| Behavior on a mobile device with the SugarCRM mobile app not installed | Opens in mobile browser | Displays error message |
| Behavior on a mobile device with the SugarCRM mobile app installed | Opens in the SugarCRM mobile app | Opens in the SugarCRM mobile app |
| Behavior on a mobile device without internet | Fails to open | Opens in the SugarCRM mobile app using the device's offline storage |
| Supported in all 3rd party apps | Yes | No |
Embedding Deep Link URLs
Deep link URLS can be embedded into text in web pages, emails, etc. using the HTML anchor tag <a> such as in the following example:
<a href="sugarcrm://?page=Accounts">Accounts list view</a>
Deep Linking to Mobile Views
When creating deep links, use the page parameter to link to a specific mobile view. The following views can be linked to by setting the module and record_id parameters:
| View | Format | Example |
| List view | ?page=[module] |
sugarcrm://?page=Accounts |
| Detail View | ?page=[module]%2F[record_id] |
sugarcrm://?page=Accounts%2F123 |
| Edit view | ?page=[module]%2F[record_id]%2Fedit |
sugarcrm://?page=Accounts%2F123%2Fedit |
| Create view | ?page=[module]%2Fcreate |
sugarcrm://?page=Accounts%2Fcreate |
Linking to a List View
Deep links can be used to direct a user to the list view of a particular module. The following example would open the Accounts list view:
sugarcrm://?page=Accounts
Note: Desktop links to list views (e.g., https://mycrm.sugarondemand.com/#Meetings/) will automatically redirect to deep links when opened on mobile devices with the SugarCRM mobile app installed.
Linking to a Detail View
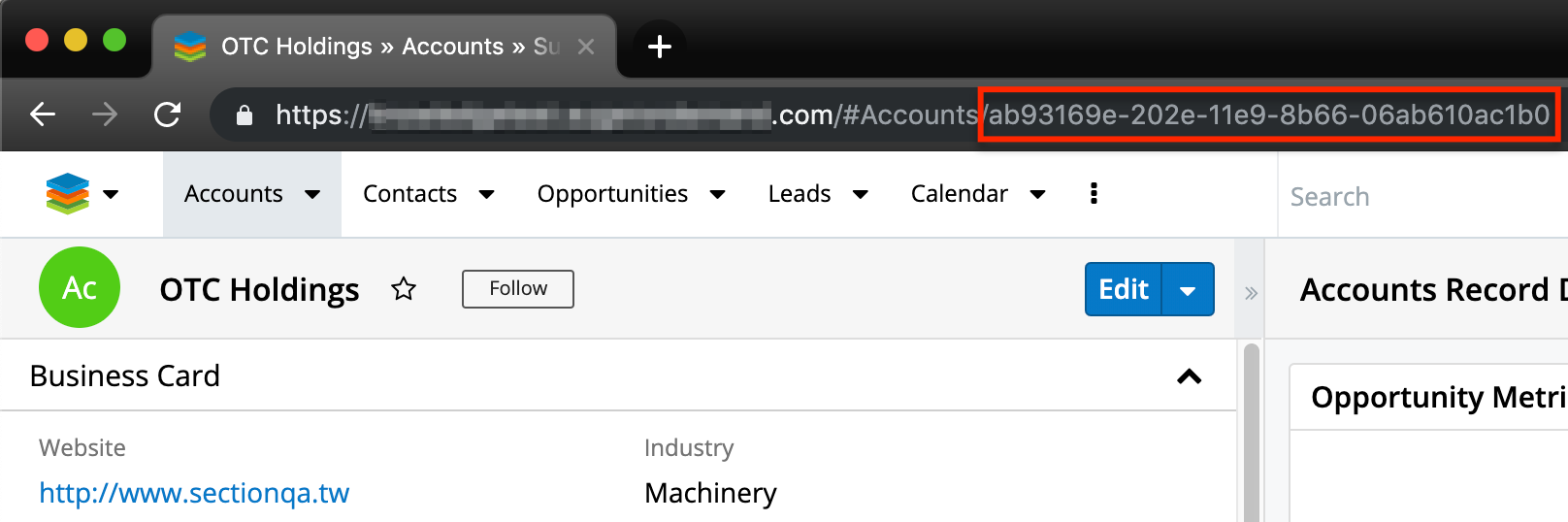
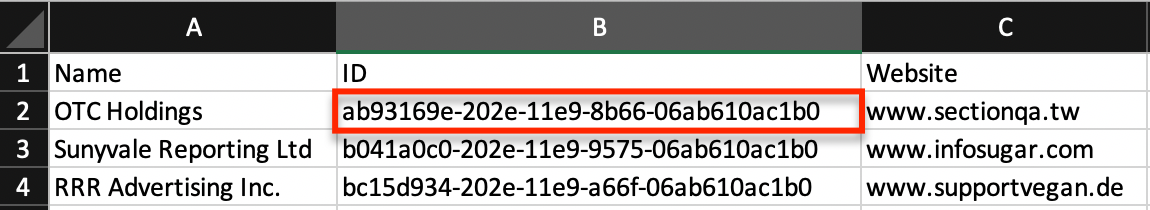
Deep links can be used to direct a user to the detail view of a particular record. To do this, you will need to know the record's database ID. There are two ways to acquire a record's ID:
- Browser URL : Navigate to the record view in Sugar on your desktop and copy the ID directly from the URL.

- Exporting: Navigate to the module's list view, select the desired record(s), and then select "Export" from the Actions menu. Once exported, copy the record's URL under the ID column in the CSV file.

For more information on how to export records from Sugar, please refer to the Export documentation.
The module name must be followed by the characters %2F, which is the encoding symbol for the / character, and finally the record's database ID. This example will open the account with database ID "d349d284-e826-334e-d6eb-57990ddaae0c":
sugarcrm://?page=Accounts%2Fd349d284-e826-334e-d6eb-57990ddaae0c
Note: In order to have access to a record in the SugarCRM mobile app, the user must have permission to view the record in Sugar. Please refer to the Role Management and Team Management documentation for more information.
Note: Desktop links to record views (e.g., https://mycrm.sugarondemand.com/#Meetings/12345) will automatically redirect to deep links when opened on mobile devices with with the SugarCRM mobile app installed.
Linking to Edit a Record
Deep links can also be used navigate a user directly to an existing record's edit view. The URL will be similar to the one used to view a record, but you must add %2Fedit to the end of the record ID. This example opens the same account in edit mode:
sugarcrm://?page=Accounts%2Fd349d284-e826-334e-d6eb-57990ddaae0c%2Fedit
Linking to Create a Record
Deep links can also be used to create a new record for a specific module. The URL will be similar to the one used to view a module's list view, but you must add %2Fcreate after the module's name. This example opens a new account in create mode:
sugarcrm://?page=Accounts%2Fcreate
Note: Desktop links to create views (e.g., https://mycrm.sugarondemand.com/#Meetings/create) will automatically redirect to deep links when opened on mobile devices with the SugarCRM mobile app installed.
Controlling Login via Deep Links
There are several parameters you can use to control login configuration:
?url=[sugar-instance-url]&username=[login-name]&sso=[0|1]&ssl=[0|1]
| Parameter | Type | Description | Example |
| url | String (required) | Pre-populate the Sugar instance's URL Note: Forward slashes must be escaped. |
url=acme.com%2Fsugarcrm |
| username | String (optional) | Pre-populate the username for logging into the Sugar instance. | username=jim |
| sso | Boolean (optional) | Pre-populate the Single Sign-On checkbox. Enabling this option hides the Username and Password fields as well as the Login button. The default value is 0 (false). |
|
| ssl | Boolean (optional) | Pre-populate the Use Secure Connection checkbox which controls whether HTTPS is used. The default value is 1 (true). | ssl=0 |
Note: Desktop-style URLs can also be built to control login on the SugarCRM mobile app using the #Configure prefix (e.g., https://acme.com/#Configure?url=acme.com&sso=1). The link can only be used on mobile devices and will be automatically redirected to the app. Building desktop URLs for use on mobile may be useful when users will access the link in a third party app that does not support deep links.
Login Configuration Examples
The following example would pre-populate the instance URL with "acme.com/sugarcrm" and the username with "jim":
sugarcrm://?url=acme.com%2Fsugarcrm&username=jim
The following example would pre-populate the instance URL with "acme.com/sugarcrm" and enable single sign-on which automatically hides the username and password fields as well as the login button:
sugarcrm://?url=acme.com%2Fsugarcrm&sso=1
The following example would pre-populate the instance URL with "acme.com/sugarcrm" and disable the Use Secure Connection checkbox:
sugarcrm://?url=acme.com%2Fsugarcrm&ssl=0