How to Convert my Legacy Page using Code Your Own
For users who did not want to take the plunge in using the new Page Builder because of the hurdle of having to redesign your page, fret no more! With the release of Code Your Own for Page Builder, you can now convert your legacy page over to the new Page Builder system with ease.
It's as simple as copying, pasting, and doing a little bit of code cleanup to ensure that your page looks and functions exactly as it did before.
Accessing Legacy Tools
To access legacy features:
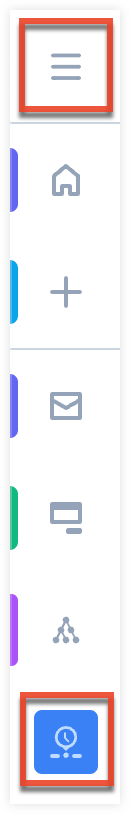
- Click the open button at the top of the navigation bar to view all available modules.
- Click the Legacy Features module.

- Select the tool you need to access from the Legacy Features section.
A Note about Drag-and-Drop in Page Builder
Although we make copying your code over easy, we still recommend that you build your page using the intuitive drag-and-drop tools of Page Builder. Mainly because editing and restyling the page will be much easier with the drag-and-drop editor. If you want to make changes to your page in the Code Your Own builder, you'll need to have some working knowledge of HTML/CSS.
If you decide to go with the Code Your Own route, below are the following steps you can take to bring your landing page over to the new Code Your Own option in Page Builder.
Start with Legacy Pages
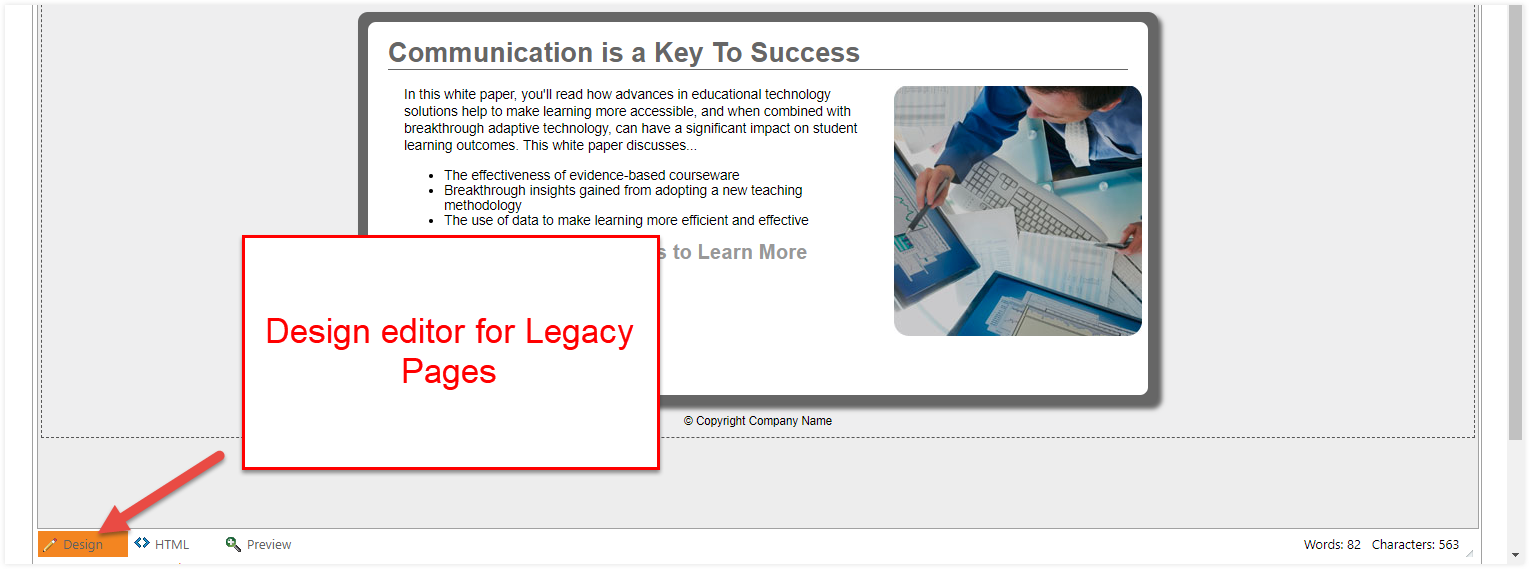
1. Navigate to the page you've designed in Legacy Page and view your currently designed page under the Design tab.

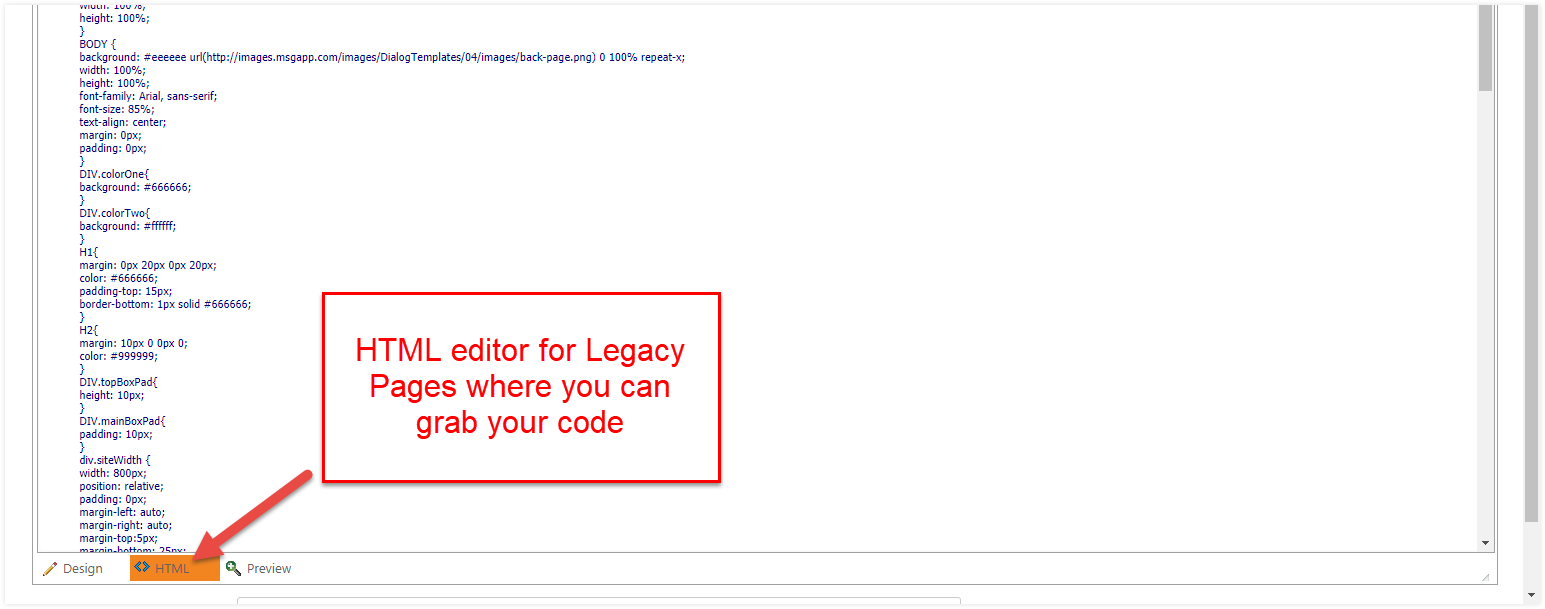
2. Select the "HTML" tab to the right of the Design tab to view the HTML and CSS code. This is the code of your designed page.

3. Copy the code from the editor and save it in any text editor to keep the formatting the same. We recommend using your computer's equivalent to Notepad and not use Word, so you can preserve the format of the code. You'll need to be able to access and paste the code later into the new Code Your Own editor.
Move Over to Code your Own
4. Create a new Page and select the Code tab during the Theme selection step.
5. You'll then have to select the Blank theme for Code. This will start you with a blank slate when you move to the editor.
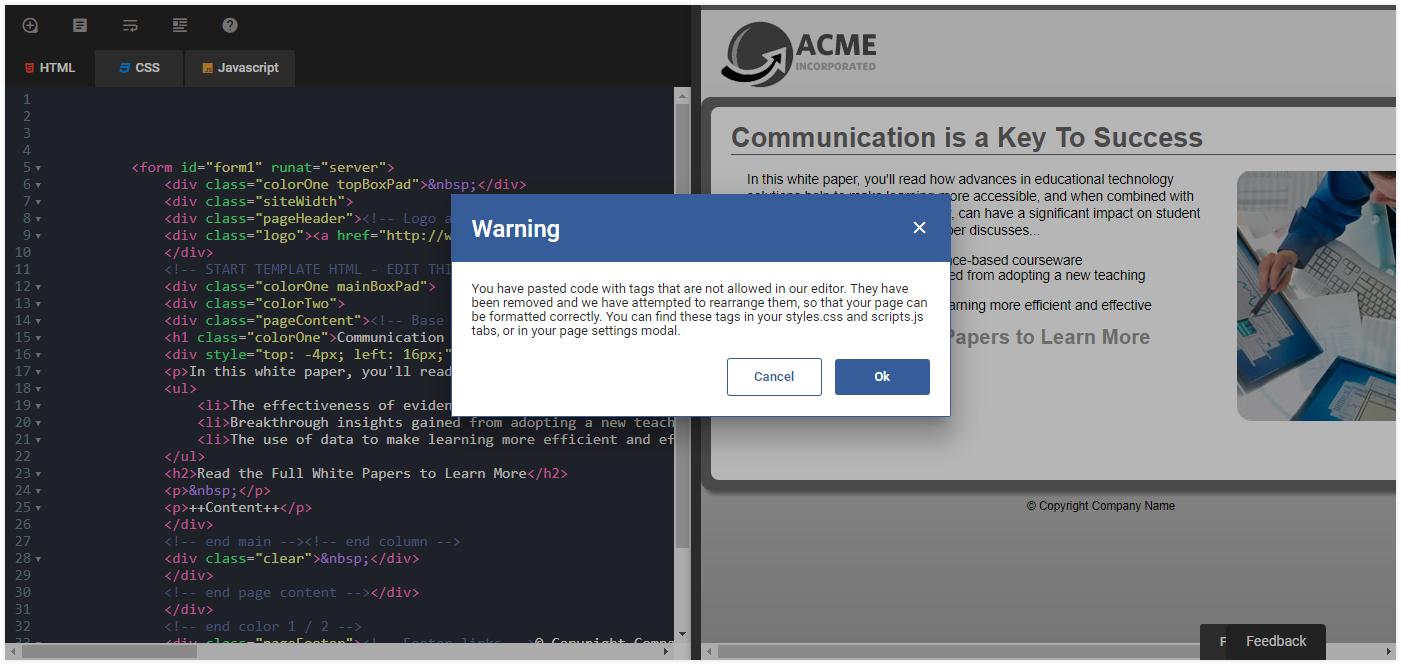
After selecting the blank theme and you move on to the next step, you'll see a code editor on the left side and a real-time preview panel on the right.
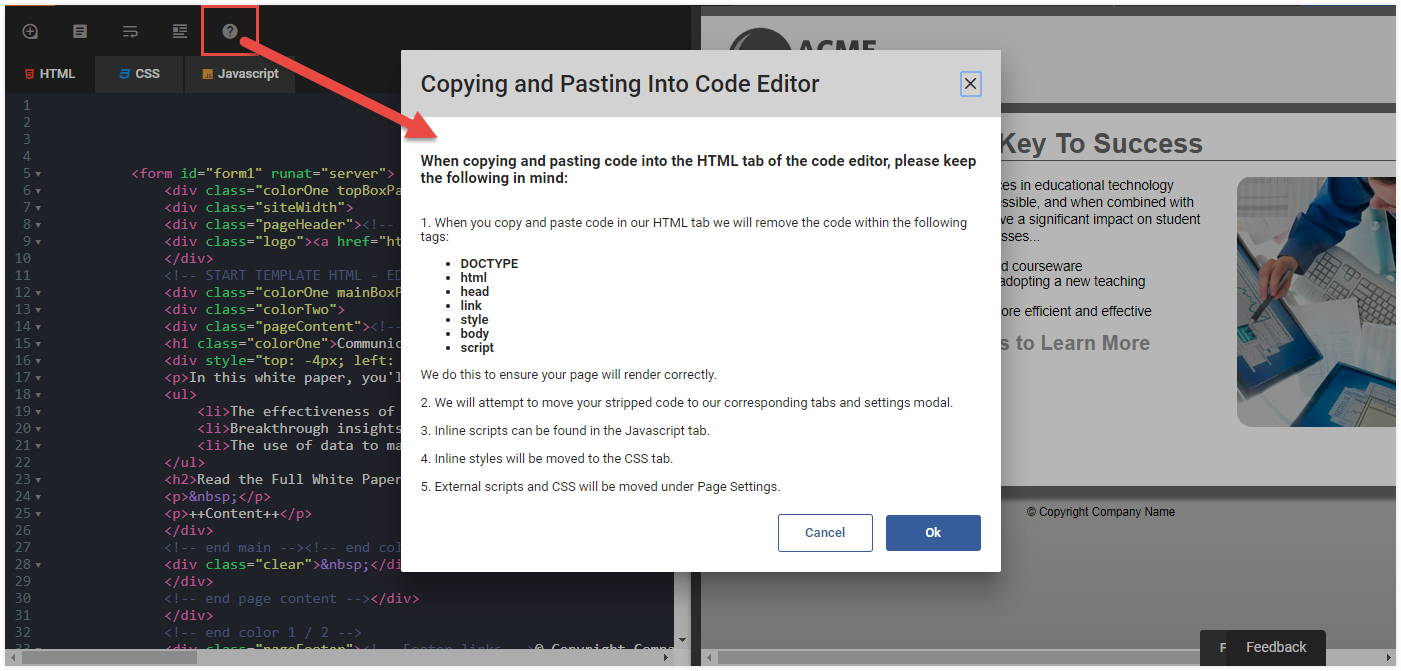
6. Grab the code you copied from Step 3 and paste it into the code editor. You should see a warning message appear in a modal that informs you of how we handle pasted code into the editor. Essentially, in order for your page to render and publish correctly, we have to move some of your code around in the editor.

Your code will remain intact and we won't delete any of your code. If you notice that code is missing, then please file a case with the Sugar Support team.
You can select the information icon in the toolbar which will open up an informational modal with details on how pasting in code works.

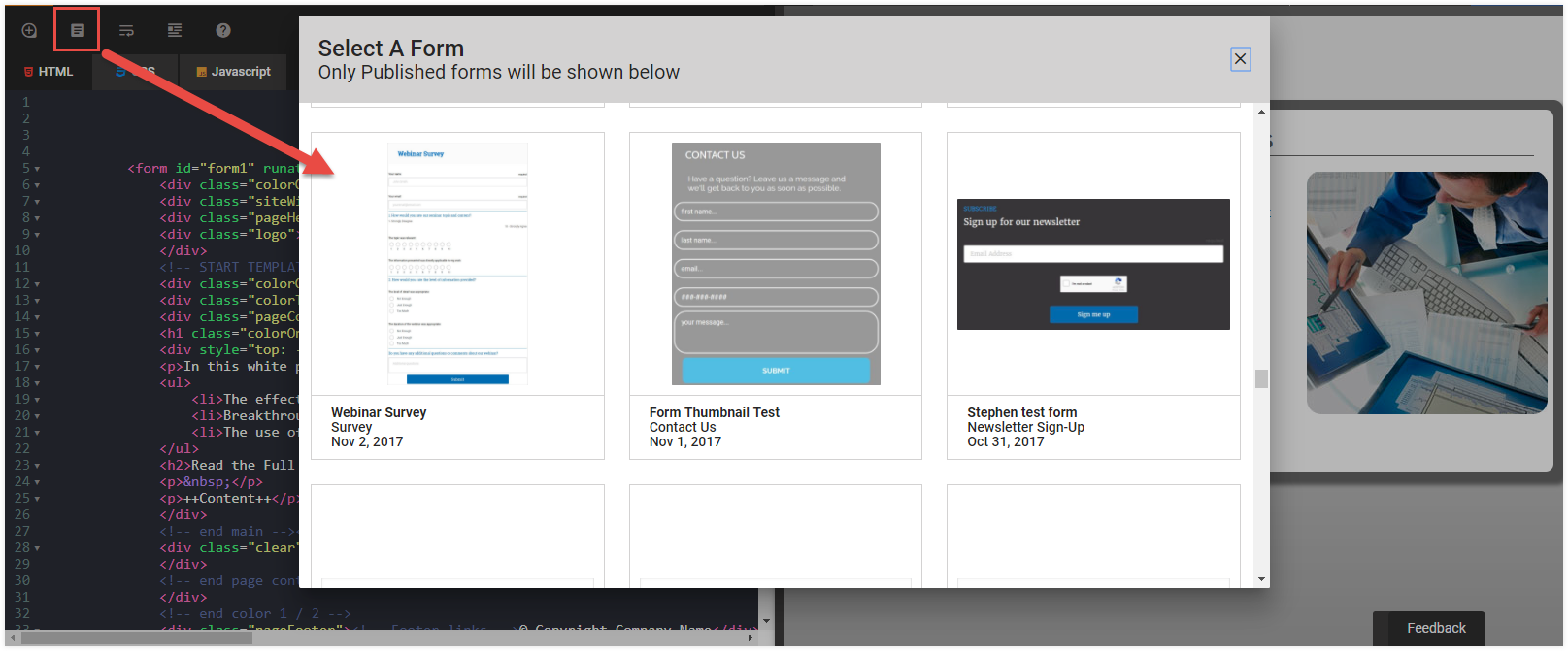
7. If you had a form configured in your legacy page, you'll need to rebuild and publish it using our intuitive Form Builder. To learn how to build a form using Form Builder, please reference our user guide. After building it, you'll easily be able to embed the form directly into your page by selecting the Forms icon in the toolbar. That will prompt you to select a published form from the form modal:

Where do I place my form?
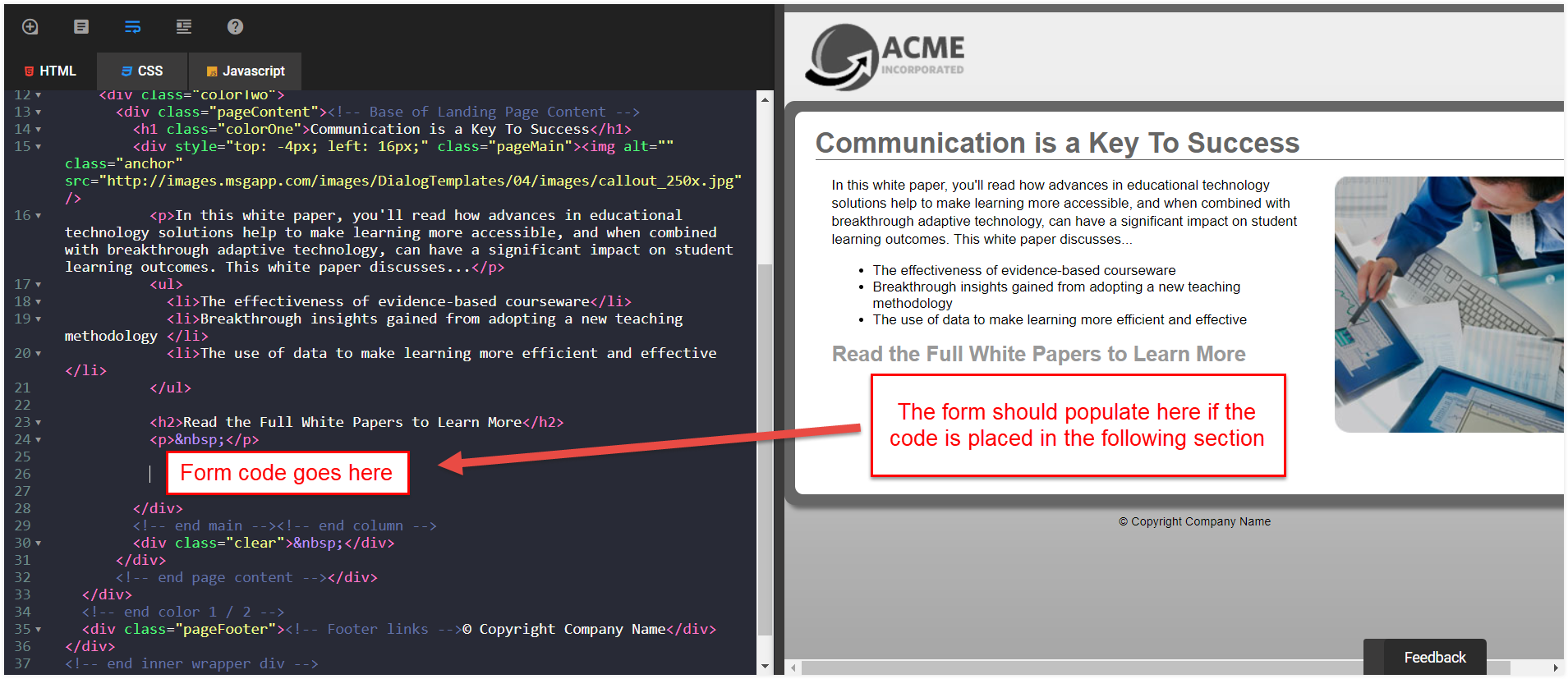
In order to place your form in a specific location of your page, it will require some HTML/CSS knowledge to an extent. Your page for the most part follows an ordered structure where you can cross reference the text on the page with the preview panel on the right to get an idea of where the form will be once you import it into the page.
a.) Identify text in your code that appears in your page and deduce where your form embed should go.

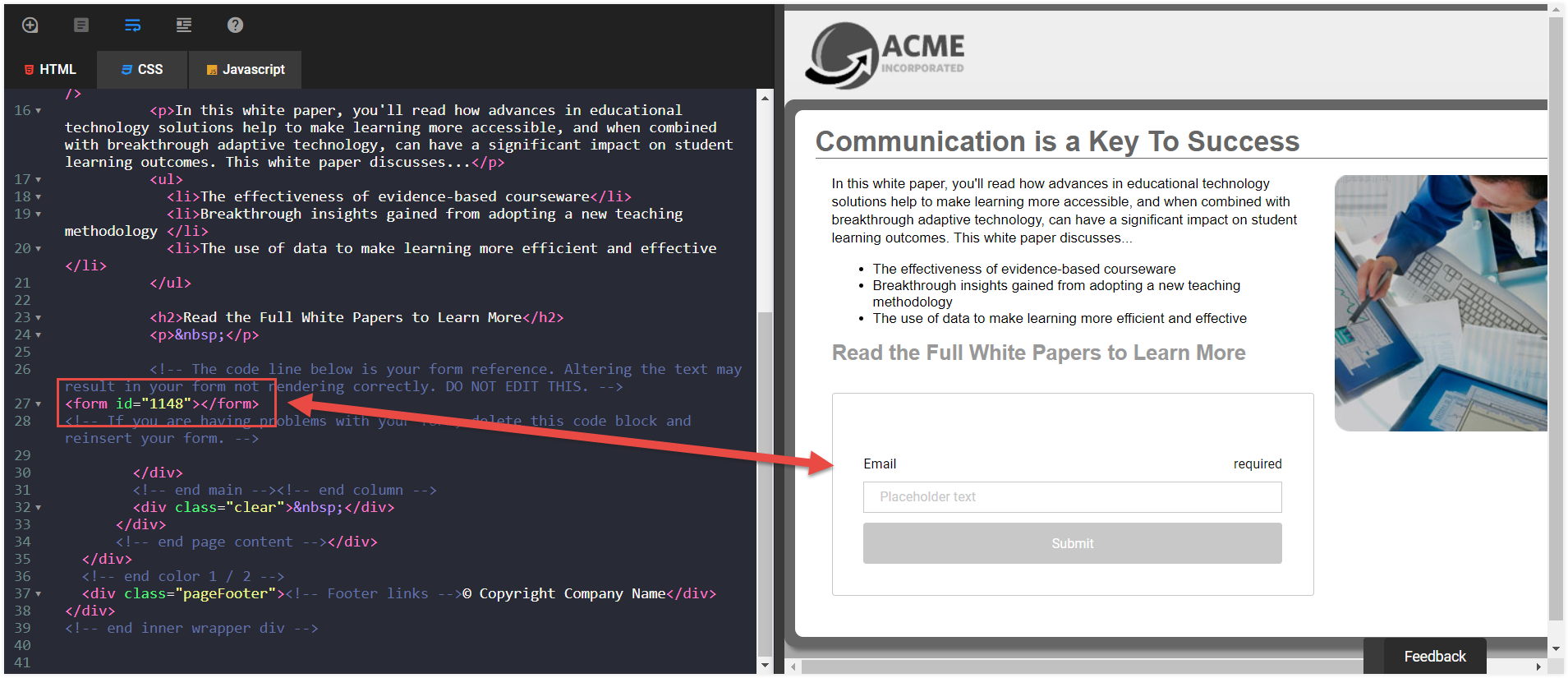
b.) Notice how the embedded form code populates in the expected location.

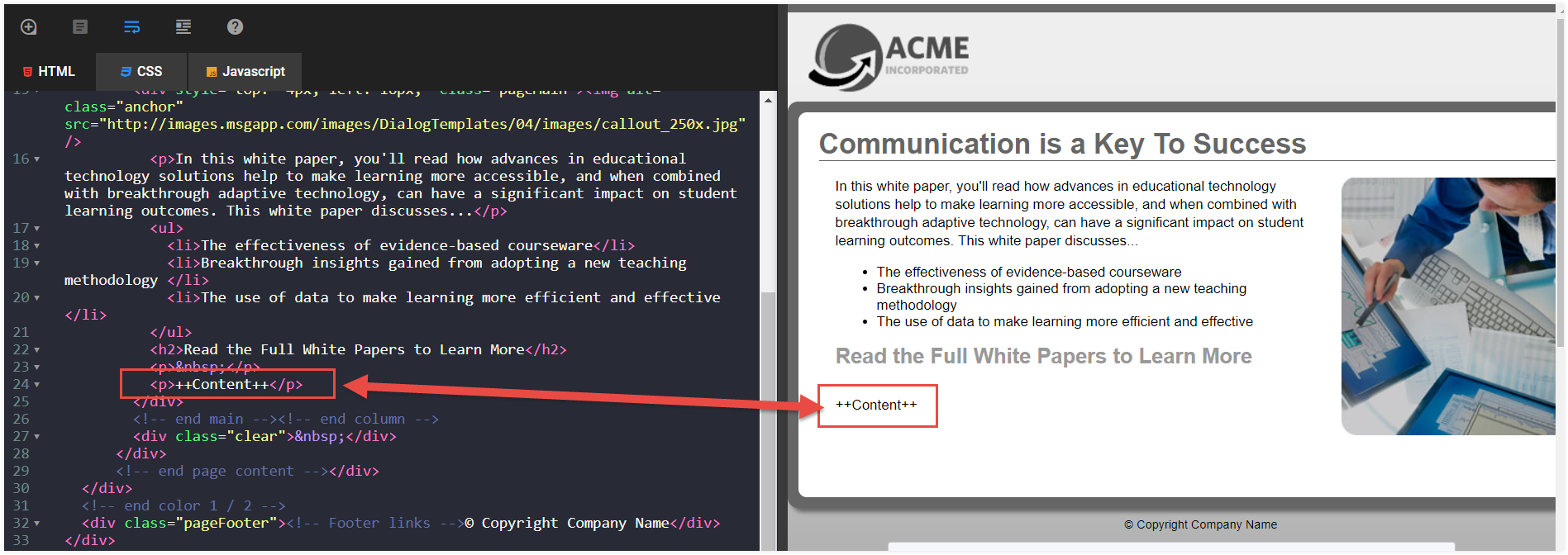
How to deal with the ++Content++ Merge Tag
If you had a form in your legacy page, it is important to note that an existing merge tag ++Content++ exists in your code. That merge tag was there to populate the form that would go on your page. Since you will be embedding new forms using Form Builder, you will need to remove the merge tag from your code so it doesn't appear on your page.

The code editor will to the best of the abilities, try to preserve the styling of your page. There may be some cases where the styling will not line up exactly with how the page looked before in which case some editing will be required.
We recommend that someone who understands HTML and CSS handle the code editing.
Turning an Obstacle into an Opportunity
We understand that converting your old pages may seem like a daunting task at first, but we here at Sugar Market believe that this is going to provide great long-term benefits for you and your business.
Here are some benefits to think about related to converting your legacy page:
- Leverage the power of Form Builder and Asset Library. You'll be able to embed forms you create in Form Builder plus any assets that you upload directly into a page built with Page Builder.
- Continued updates from Page Builder and Code Your Own. We are constantly making improvements to these new products based on our customer's feedback to ensure that it is providing something valuable.
- GDPR compliance around cookie consent. Our legacy pages will not be able to support cookie consent functionality that the GDPR requires, which is why we recommend that our users begin converting pages over. Our new pages with Page Builder will be able to support the cookie consent requirements for GDPR.
That being said, we understand that our customers are the most important thing for our business, which is why we are dedicated to helping in the conversion process into the new Page Builder.
Our support and services teams are ready to help you in the conversion process to ensure that your pages look and operate as close as possible to your old pages. If you need help, feel free to file a case with the Sugar Support team.