Making a Subpanel or ListView Field Clickable
Overview
In Sugar's list views and subpanels, some of the displayed fields are hyperlinks that take you to a related record in Sugar. This article explains how to transform a text field that is normally not clickable into an internal hyperlink that takes the user to view the record.
Prerequisites
- Before following the steps in this article, you should know which stock or custom text field you would like to make into a hyperlink and confirmed that it is on the record view, list view, and subpanel layouts. For more information on creating and editing fields and layouts in Sugar, please refer to the Studio documentation.
- The changes in this article require code-level customizations, so you will need direct access to the server as well as administrator access in Sugar to perform the necessary actions. If you need assistance making these changes and already have a relationship with a Sugar partner, you can work with them to make this customization. If not, please refer to the Partner Page to find a reselling partner to help with your development needs.
Use Case
As an example, we have created a custom text field in the Contacts module named Custom Link with the database name custom_link_c. We have placed the Custom Link field on the Contacts module's record view and list view layouts and added it to the Contacts subpanel layout that appears under account records. The sections below explain how to edit the Custom Link field's definition for the subpanel and list view layouts.
Steps to Complete
To make the Custom Link field a clickable link, you must modify the PHP file for the module's list view or subpanel in the custom directory. Please refer to the section below that corresponds to the type of module (Sidecar or Legacy) that contains the field you want to display as a link. In order to verify, navigate to Admin > Studio and observe the module's names. Modules with an asterisk next to their name use Sugar's legacy user interface. If you are working with a Legacy module, please refer to the steps in the Legacy Modules section. Making fields clickable for modules with no asterisk should use the Sidecar Modules section below.
Sidecar Modules
Use the following steps to add a custom link to the Contacts list view and subpanel as an example:
- Locate the correct file in your Sugar instance's file system depending on the view and module that you wish to modify, replacing
<module>with the database name of the module that contains your field (e.g.Contacts):- To modify a field in the subpanel view, open the
subpanel-list.phpfile in the./modules/<module>/clients/base/views/subpanel-list/directory. - To modify a field in the list view, open the
list.phpfile in the./modules/<module>/clients/base/views/list/directory. - Note: If these files or locations do not exist in your file system, then you will need to first create the path(s) and file(s).
- To modify a field in the subpanel view, open the
- In the php file, find the array for the field you want to convert into a link (e.g.
custom_link_c). - Add
'type'=>'name',and'link'=>true,to the array for the field, which will override the stock field's vardef and make the field clickable. The updated array will look similar to this:array ( 'name' => 'custom_link_c', 'label' => 'LBL_CUSTOM_LINK', 'enabled' => true, 'default' => true, 'type'=>'name', 'link'=>true, ), - After modifying the PHP file(s), sync the database and vardef changes to Sugar using the Repair tool. Navigate to Admin > Repair and perform a "Quick Repair and Rebuild". For more information on running a quick repair and rebuild in Sugar, please refer to the Performing a Quick Repair and Rebuild article.
Legacy Modules
If you wish to make a text field clickable for legacy modules, please follow the steps in the sections below.
Making a Legacy ListView Field Clickable
- To modify a field in the ListView in legacy modules, navigate to the custom metadata directory for the module that contains the field you want to display as a link. For this use case, we are working with a field in the Contacts module so we will navigate to the
./custom/modules/Contacts/metadatadirectory in the Sugar file system. - Open the
listviewdefs.phpfile.
Note: If the file or location does not exist in your file system, then you will need to first create the path and file. - Please note that the fields are ordered based on the top-to-bottom order of the Default column for the ListView layout in Studio. Find the array for the field you want to display as a link (e.g.
custom_link_c). - Add
'type'=>'name',and'link'=>true,to the array for the field, which will override the stock field's vardef and make the field clickable. The result will look similar to this:array ( 'name' => 'custom_link_c', 'label' => 'LBL_CUSTOM_LINK', 'enabled' => true, 'default' => true, 'type'=>'name', 'link'=>true, ), - After modifying the PHP file, sync the database and vardef changes to Sugar using the Repair tool. Navigate to Admin > Repair and perform a "Quick Repair and Rebuild". For more information on running a quick repair and rebuild in Sugar, please refer to the Performing a Quick Repair and Rebuild article.
Making a Legacy Subpanel Field Clickable
- To modify a subpanel field in legacy modules, navigate to the custom Subpanels directory for the module that contains the field you want to display as a link. For this use case, we are working with a field in the Contacts module so we will navigate to the
./custom/modules/Contacts/metadata/Subpanelsdirectory in the Sugar file system. - Open the file that corresponds to the related module where the subpanel exists. We will select the
Account_subpanel_contacts.phpfile because, for this example, the Custom Link field is displayed in the Contacts subpanel of the Accounts module.
Note: If the file or location does not exist in your file system, then you will need to first create the path and file. - Find the array for the field you want to display as a link (e.g.
custom_link_c). - Add
'widget_class' => 'SubPanelDetailViewLink',to the array. The result will look similar to this:array ( 'name' => 'custom_link_c', 'label' => 'LBL_CUSTOM_LINK', 'enabled' => true, 'default' => true, 'widget_class' => 'SubPanelDetailViewLink', ), - After modifying the PHP file, sync the database and vardef changes to Sugar using the Repair tool. Navigate to Admin > Repair and perform a Quick Repair and Rebuild.
Application
After performing the steps above, view the field in the Contacts list view and subpanel to confirm that it is now clickable.
- Navigate to the Contacts module and open an existing record or create a new record.
- Enter appropriate values for the required fields in the record view layout and click "Save". For our example, we will enter "Test Value" in the Custom Link field for contact record "Maryanne Bradbury".
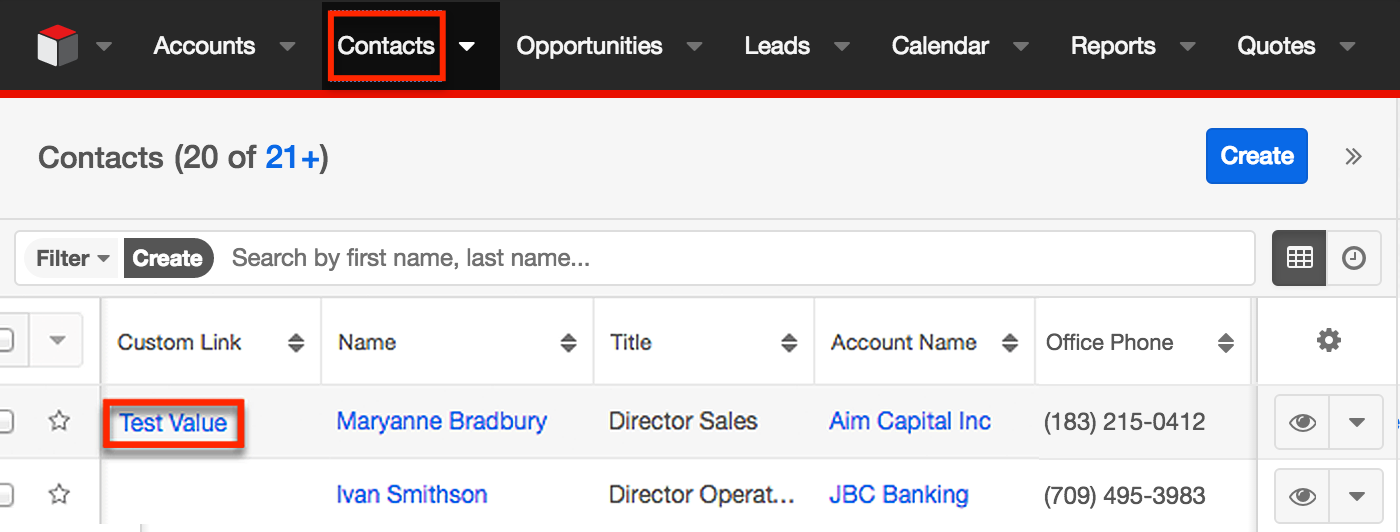
- Notice that the Custom Link field is now a clickable link in the Contacts list view.

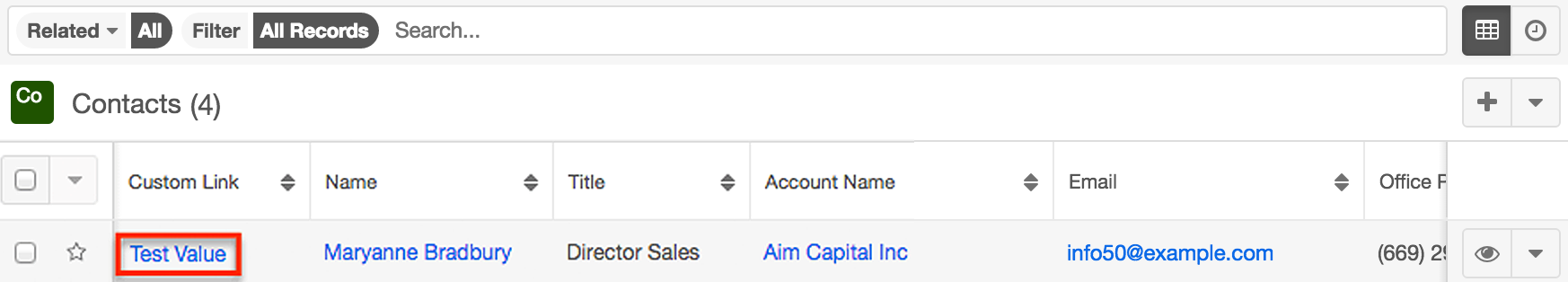
- If the Custom Link field was made into a clickable link for the Contacts subpanel, open the account record (e.g. Aim Capital Inc) that is related to the contact (e.g. Maryanne Bradbury) you modified in step 3. The Custom Link field should now be a clickable link in the Contacts subpanel below the account's detail view.