Editing Layouts for the SugarCRM Mobile App
Overview
Admin users can easily customize their SugarCRM mobile app layouts via Admin > Studio to suit their business needs. Studio is available when accessing the desktop version of the Sugar® instance. For more information about altering various mobile layouts, please refer to the Studio documentation.
Note: Sugar instances running a supported version may be accessed from the mobile app. For more information on supported versions, please refer to the Mobile Supported Platforms page.
Prerequisites
You must be an administrator or have developer-level role access to make the necessary changes in Admin > Studio.
Use Case
A customer wants to add the Fax field to the Accounts module's edit view in the SugarCRM mobile app. This will enable users of the mobile app to quickly update accounts when they are visiting clients away from the office.
Steps to Complete
In order to change a layout in the mobile app, you must log into the desktop version of your Sugar instance and make changes via Admin > Studio. Once the changes have been deployed, the mobile app will load the new configurations to your mobile device.
Note: While this use case involves adding a new field to the layout, you can easily rearrange existing fields by dragging and dropping fields to new positions on the mobile layout in Studio. When you move a field to a different position, the displaced field is bumped to its replacement's previous position. For more information on editing layouts, please refer to the Studio documentation.
Modifying the Layout Via Sugar
The following steps will cover adding a the Fax field to the mobile app's Accounts edit view as an example:
- Navigate to the Admin panel and select "Studio".
- Choose Accounts as the module and then navigate to Mobile Layouts > Mobile Edit View.
-
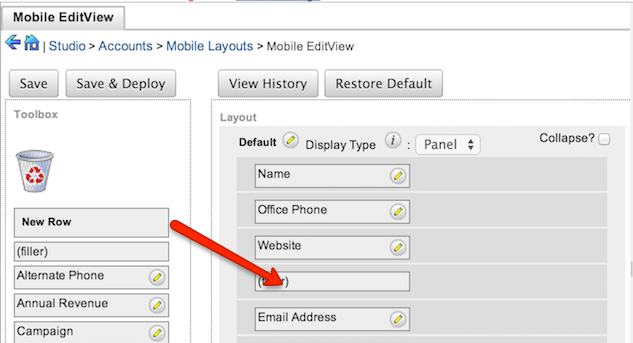
Drag and drop "New Row" from the Toolbox to the position in the layout where you wish to place the Fax field.

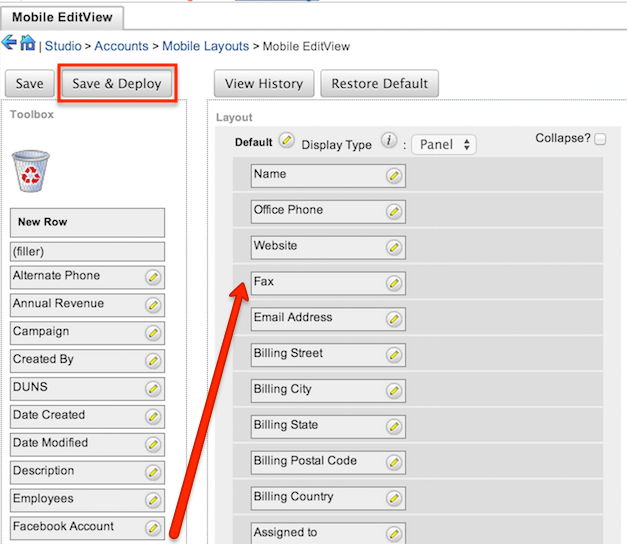
- Drag and drop "Fax" to the new row.

- Click "Save and Deploy" to finalize.
Loading New Layouts to the Mobile App
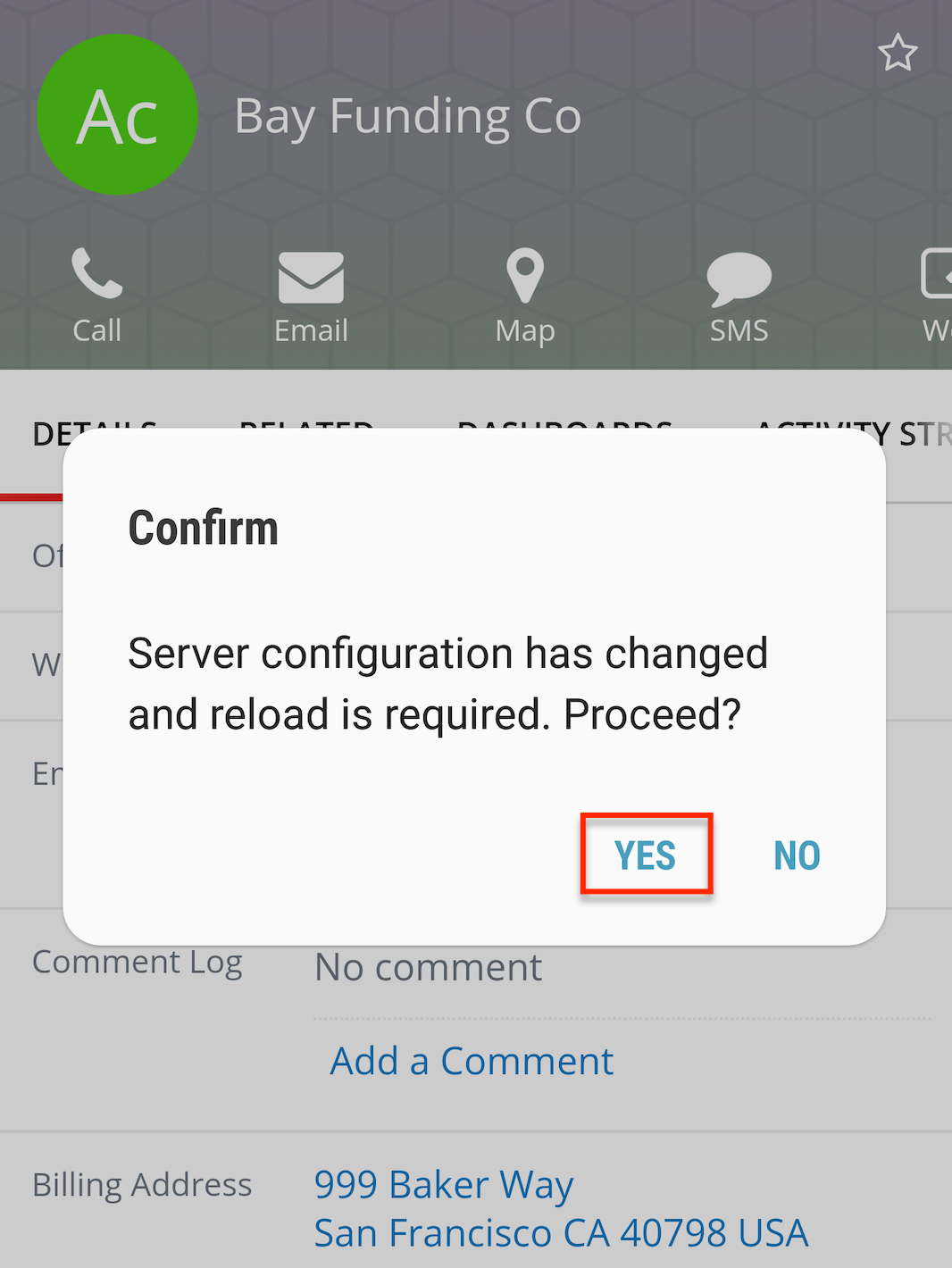
Once the changes have been deployed in the desktop version of your instance, the mobile app will display a pop-up window asking for confirmation to load the changes. Tap "Yes" to have the new layouts appear in the app.
Application
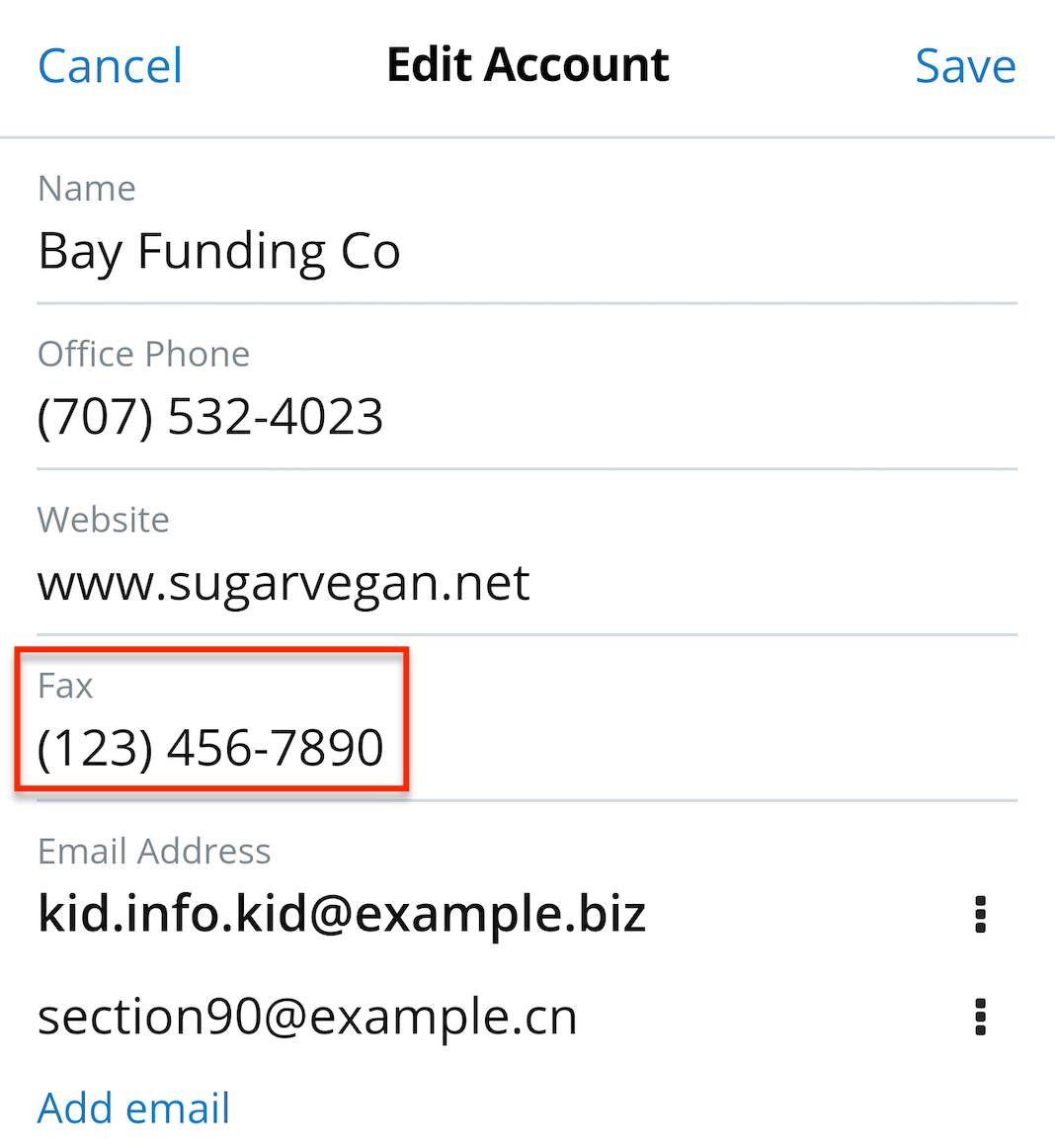
After the new configuration has been loaded, the Fax field will display in the Accounts edit view on your mobile app.