Using your Own Email HTML Code
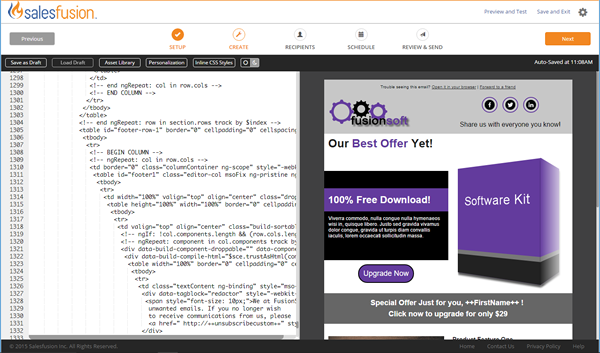
Sugar Market offers a basic HTML editor to code your own email. An organization that employs HTML designers/programmers on a regular basis may wish to take advantage of this method. Simply copy and paste the HTML from your preferred HTML application directly into the code view located on the left. The preview of the email will appear on the right panel.
Note: Using the HTML Editor is only advised for advanced users to make modifications to an already created email template.
Step 1: Select Use Your Code Email
In the "How would you like to build your email" step of the email builder, select 'Use Your Code'.
Step 2: Paste your HTML into the Builder
Copy the HTML of the pre-constructed email template. Paste the HTML code into the left panel of the editor. The right panel will display a preview of the email campaign.

Step 3: Make desired edits
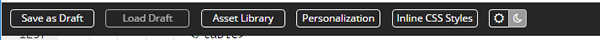
Once your code is in the editor, you have access to several editing options:

- Save as Draft: This will create a snapshot of the current code status
- Load Draft: This will become available once you've saved a Draft. You can go back to a previously saved version as needed.
- Asset Library: Upload or select any image in your library to use for your email campaign. When accessed, the image will be placed in the location of your cursor (or replace the highlighted selection).
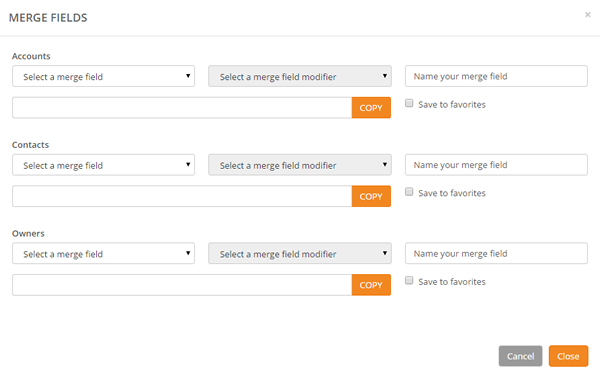
- Personalization: Access and copy all available merge fields. Paste the merge field into the content of your email campaign to better personalize the message.

- Inline CSS: Strip out all Internal CSS styling from the header and reposition the styles Inline. Inline CSS Styling is recommended for email marketing.
The HTML editor also has a Preview and Test tool to help you create and deploy more effective campaigns.
Click here to advance to the Recipients screen to manage your lists.