Global Style Options in Email
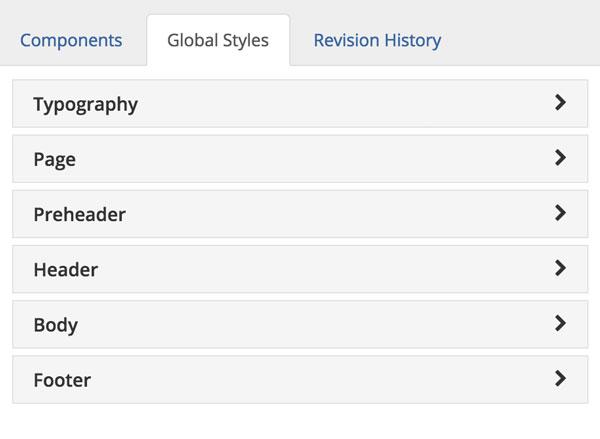
Global styles are the rules that manage the appearance of typography and specific sections of an email campaign or template. These settings will influence the entire design of the email. Below are the Global Style options that are available in the Sugar Market drag-and-drop editor:
- Typography:
- Page Text: Set your standard paragraph text and attributes.
- Anchors: Set how you would like your text hyperlinks to universally appear.
- Heading Tags: The following header styles are listed below the page text and share the same editing options. Be sure to configure your headers appropriately. Header tags are common in web design. They notify the browser of what content is the most important.
- Page Style: (set email background color) Choose a color from the picker or enter the color's hex code into the input box.
- Sections Styles: (preheader, header, body & footer) Each section provides two options: background color and text color. These attributes will only affect their designated section. If your stage is already populated with content, the content will adjust to these settings instantly.
Setting Global Styles can also make the email building process more efficient. When inputting content into the text component, marketers have the option to adjust size, color, and various other attributes. These changes are exceptions to the Global Styles and can only be changed when returning to that component and manually adjusting. Making changes to the Global Styles will cascade throughout the email and make all of the adjustments to the content that was assigned that specific format.
Note: When inputting values into the Global Styles include units of measurements following the value. The following are the standard units of measurement for CSS:
- Pixels (px): If you need fine-grained control, sizing fonts in pixel values (px) is an excellent choice. On a computer screen, it doesn't get any more accurate than a single pixel.
- EM (em): 1em is equal to the current font size of the element in question. If you haven't set font size anywhere on the page, then it would be the browser default, which is probably 16px. So by default 1em = 16px. If you were to go and set a font-size of 20px on your body, then 1em = 20px.
- Percentage (%): If a parent has the font-size of 20px and the child has a font-size of 50%, it will come out to 10px. Just like em's the very nature of percentage sizing is that it is relative.
- Points (pt): Point values are only for print CSS. A point is a unit of measurement used for real-life ink-on-paper typography.

You can learn more about setting up Global Styles here.