Subpanels
Overview
For Sidecar, Sugar's subpanel layouts have been modified to work as simplified metadata. This page is an overview of the metadata framework for subpanels.
The reason for this change is that previous versions of Sugar generated the metadata from various sources such as the SubPanelLayout and MetaDataManager classes. This eliminates the need for generating and processing the layouts and allows the metadata to be easily loaded to Sidecar.
Note: Modules running in backward compatibility mode do not use the Sidecar subpanel layouts as they use the legacy MVC framework.
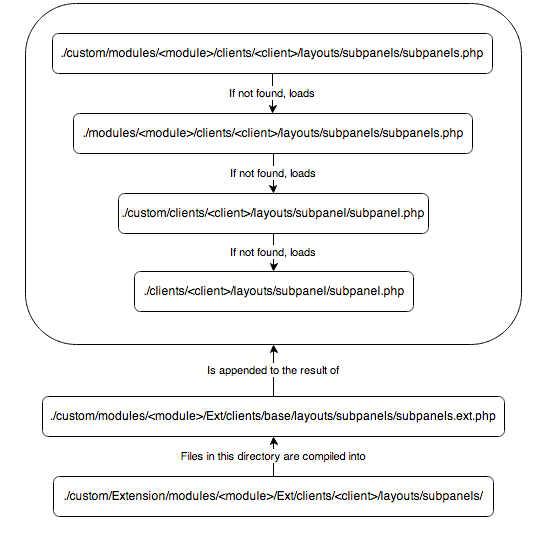
Hierarchy Diagram
When loading the Sidecar subpanel layouts, the system processes the layout in the following manner:

Note: The Sugar application's client type is "base". For more information on the various client types, please refer to the User Interface page.
Subpanels and Subpanel Layouts
Sugar contains both a subpanels (plural) layout and a subpanel (singular) layout. The subpanels layout contains the collection of subpanels, whereas the subpanel layout renders the actual subpanel widget.
An example of a stock module's subpanels layout is:
./modules/Bugs/clients/base/layouts/subpanels/subpanels.php
<?php
$viewdefs['Bugs']['base']['layout']['subpanels'] = array (
'components' => array (
array (
'layout' => 'subpanel',
'label' => 'LBL_DOCUMENTS_SUBPANEL_TITLE',
'context' => array (
'link' => 'documents',
),
),
array (
'layout' => 'subpanel',
'label' => 'LBL_CONTACTS_SUBPANEL_TITLE',
'context' => array (
'link' => 'contacts',
),
),
array (
'layout' => 'subpanel',
'label' => 'LBL_ACCOUNTS_SUBPANEL_TITLE',
'context' => array (
'link' => 'accounts',
),
),
array (
'layout' => 'subpanel',
'label' => 'LBL_CASES_SUBPANEL_TITLE',
'context' => array (
'link' => 'cases',
),
),
),
'type' => 'subpanels',
'span' => 12,
);
You can see that the layout incorporates the use of the subpanel layout for each module. As most of the subpanel data is similar, this approach allows us to use less duplicate code. The subpanel layout, shown below, shows the three views that make up the subpanel widgets users see.
./clients/base/layouts/subpanel/subpanel.php
<?php
$viewdefs['base']['layout']['subpanel'] = array (
'components' => array (
array (
'view' => 'panel-top',
)
array (
'view' => 'subpanel-list',
),
array (
'view' => 'list-bottom',
),
),
'span' => 12,
'last_state' => array(
'id' => 'subpanel'
),
);
Adding Subpanel Layouts
When a new relationship is deployed from Studio, the relationship creation process will generate the layouts using the extension framework. You should note that for stock relationships and custom deployed relationships, layouts are generated for both Sidecar and Legacy MVC Subpanel formats. This is done to ensure that any related modules, whether in Sidecar or Backward Compatibility mode, display a related subpanel as expected.
Sidecar Layouts
Custom Sidecar layouts, located in ./custom/Extension/modules/<module>/Ext/clients/<client>/layouts/subpanels/, are compiled into ./custom/modules/<module>/Ext/clients/<client>/layouts/subpanels/subpanels.ext.php using the extension framework. When a relationship is saved, layout files are created for both the "base" and "mobile" client types.
For example, deploying a 1:M relationship from Bugs to Leads will generate the following Sidecar files:
./custom/Extension/modules/Bugs/Ext/clients/base/layouts/subpanels/bugs_leads_1_Bugs.php
<?php
$viewdefs['Bugs']['base']['layout']['subpanels']['components'][] = array (
'layout' => 'subpanel',
'label' => 'LBL_BUGS_LEADS_1_FROM_LEADS_TITLE',
'context' =>
array (
'link' => 'bugs_leads_1',
),
);
./custom/Extension/modules/Bugs/Ext/clients/mobile/layouts/subpanels/bugs_leads_1_Bugs.php
<?php
$viewdefs['Bugs']['mobile']['layout']['subpanels']['components'][] = array (
'layout' => 'subpanel',
'label' => 'LBL_BUGS_LEADS_1_FROM_LEADS_TITLE',
'context' =>
array (
'link' => 'bugs_leads_1',
),
);
Note: The additional legacy MVC layouts generated by a relationships deployment are described below.
Legacy MVC Subpanel Layouts
Custom Legacy MVC Subpanel layouts, located in ./custom/Extension/modules/<module>/Ext/Layoutdefs/, are compiled into ./custom/modules/<module>/Ext/Layoutdefs/layoutdefs.ext.php using the extension framework. You should also note that when a relationship is saved, wireless layouts, located in ./custom/Extension/modules/<module>/Ext/WirelessLayoutdefs/, are created and compiled into ./custom/modules/<module>/Ext/Layoutdefs/layoutdefs.ext.php.
An example of this is when deploying a 1-M relationship from Bugs to Leads, the following layoutdef files are generated:
./custom/Extension/modules/Bugs/Ext/Layoutdefs/bugs_leads_1_Bugs.php
<?php
$layout_defs["Bugs"]["subpanel_setup"]['bugs_leads_1'] = array (
'order' => 100,
'module' => 'Leads',
'subpanel_name' => 'default',
'sort_order' => 'asc',
'sort_by' => 'id',
'title_key' => 'LBL_BUGS_LEADS_1_FROM_LEADS_TITLE',
'get_subpanel_data' => 'bugs_leads_1',
'top_buttons' =>
array (
0 =>
array (
'widget_class' => 'SubPanelTopButtonQuickCreate',
),
1 =>
array (
'widget_class' => 'SubPanelTopSelectButton',
'mode' => 'MultiSelect',
),
),
);
./custom/Extension/modules/Bugs/Ext/WirelessLayoutdefs/bugs_leads_1_Bugs.php
<?php
$layout_defs["Bugs"]["subpanel_setup"]['bugs_leads_1'] = array (
'order' => 100,
'module' => 'Leads',
'subpanel_name' => 'default',
'title_key' => 'LBL_BUGS_LEADS_1_FROM_LEADS_TITLE',
'get_subpanel_data' => 'bugs_leads_1',
);
Fields Metadata
Sidecar's subpanel field layouts are initially defined by the subpanel list-view metadata.
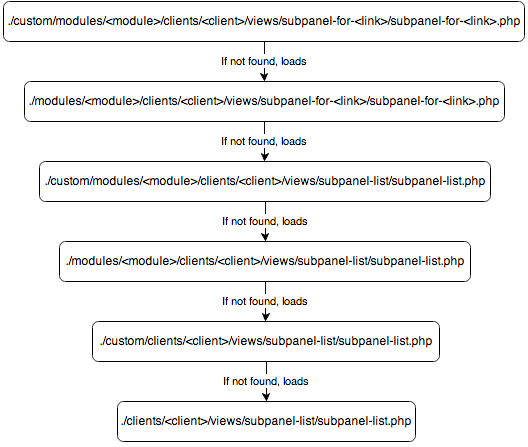
Hierarchy Diagram
The subpanel list metadata is loaded in the following manner:

Note: The Sugar application's client type is "base". For more information on the various client types, please refer to the User Interface page.
Subpanel List Views
By default, all modules come with a default set of subpanel fields for when they are rendered as a subpanel. An example of this is can be found in the Bugs module:
./modules/Bugs/clients/base/views/subpanel-list/subpanel-list.php
<?php
$subpanel_layout['list_fields'] = array (
'full_name' =>
array (
'type' => 'fullname',
'link' => true,
'studio' =>
array (
'listview' => false,
),
'vname' => 'LBL_NAME',
'width' => '10%',
'default' => true,
),
'date_entered' =>
array (
'type' => 'datetime',
'studio' =>
array (
'portaleditview' => false,
),
'readonly' => true,
'vname' => 'LBL_DATE_ENTERED',
'width' => '10%',
'default' => true,
),
'refered_by' =>
array (
'vname' => 'LBL_LIST_REFERED_BY',
'width' => '10%',
'default' => true,
),
'lead_source' =>
array (
'vname' => 'LBL_LIST_LEAD_SOURCE',
'width' => '10%',
'default' => true,
),
'phone_work' =>
array (
'vname' => 'LBL_LIST_PHONE',
'width' => '10%',
'default' => true,
),
'lead_source_description' =>
array (
'name' => 'lead_source_description',
'vname' => 'LBL_LIST_LEAD_SOURCE_DESCRIPTION',
'width' => '10%',
'sortable' => false,
'default' => true,
),
'assigned_user_name' =>
array (
'name' => 'assigned_user_name',
'vname' => 'LBL_LIST_ASSIGNED_TO_NAME',
'widget_class' => 'SubPanelDetailViewLink',
'target_record_key' => 'assigned_user_id',
'target_module' => 'Employees',
'width' => '10%',
'default' => true,
),
'first_name' =>
array (
'usage' => 'query_only',
),
'last_name' =>
array (
'usage' => 'query_only',
),
'salutation' =>
array (
'name' => 'salutation',
'usage' => 'query_only',
),
);
To modify this layout, navigate to Admin > Studio > {Parent Module} > Subpanels > Bugs and make your changes. Once saved, Sugar will generate ./custom/modules/Bugs/clients/<client>/views/subpanel-for-<link>/subpanel-for-<link>.php which will be used for rendering the fields you selected.
You should note that, just as Sugar mimics the Sidecar layouts in the legacy MVC framework for modules in backward compatibility, it also mimics the field list in ./modules/<module>/metadata/subpanels/default.php and ./custom/modules/<module>/metadata/subpanels/default.php. This is done to ensure that any related modules, whether in Sidecar or Backward Compatibility mode, display the same field list as expected.