MainLayout
Overview
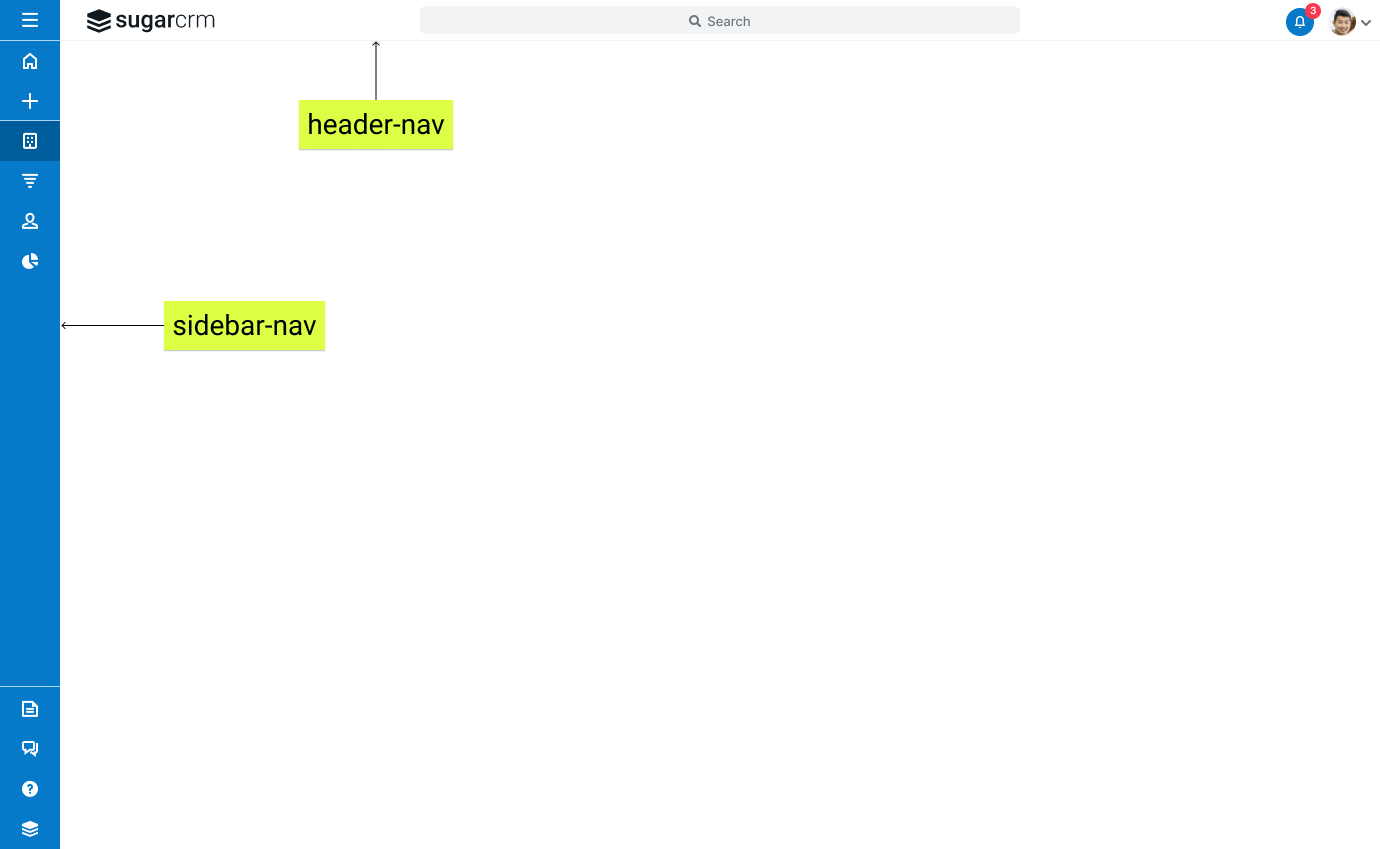
Sugar's Main navigation is split into two components: Top-Header and Sidebar. The Top-Header is primarily used for search, notifications, and user actions and the Sidebar is the primary tool used to navigate the front end of the Sugar application.

Layout Components
The Main layout is composed of Top-Header (header-nav) and Sidebar/Rail (sidebar-nav) layouts, and each of those layouts host views.
Top Header (header-nav)
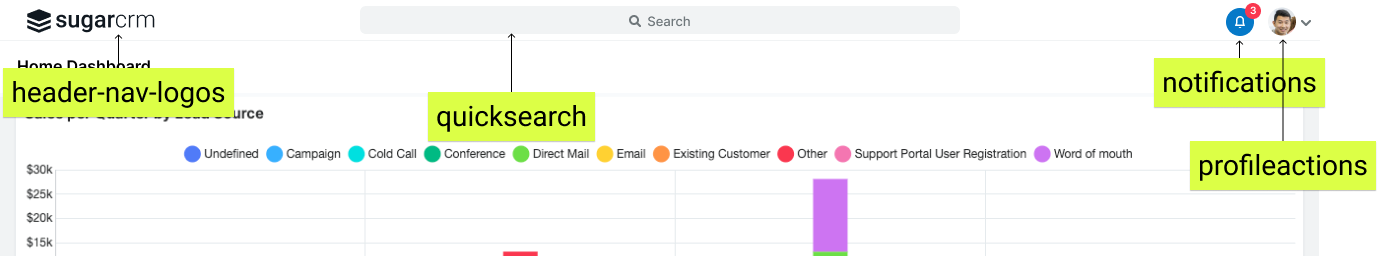
The Top Header (header-nav) layout, located in ./clients/base/layouts/header-nav/header-nav.php, is composed of the quicksearch layout as well as the header-nav-logos, notifications, profileactions views. To customize these components, you can create your own layout by extending it at ./custom/Extension/application/Ext/custom/clients/base/layouts/header-nav/header-nav.php to reference your own custom components.

Sidebar/Rail (sidebar-nav)
The Sidebar/Rail layout hosts overall Menu options by grouping them into layouts separated by a line/divisor within the sidebar-nav definition.
Rail is collapsed by default and contains two main clickable actions: Primary and Secondary.
Link Actions
The following properties define the navigation, display, and visibility of all links in the system:
| Name | Description |
| acl_action | The ACL action is used to verify the user has access to a specific action required for the link |
| acl_module | The ACL module is used to verify if the user has access to a specific module required for the link |
| icon | The bootstrap icon to display next to the link (the full list of icons are listed in Admin > Styleguide > Core Elements > Base CSS > Icons) |
| label | The label key that contains your link's display text |
| openwindow | Specifies whether or not the link should open in a new window |
| route | The route to direct the user. For sidecar modules, this is #<module>, but modules in backward compatibility mode are routed as #bwc/index.php?module=<module>. Note: External links require the full URL as well as openwindow set to true. |
| flyoutComponents | An array of sub-navigation links Note: Sub-navigation links contain these same basic link properties. |
Primary Action
Primary actions are triggered by the click of a button on the sidebar-nav's views. By default if a route property is provided in the view object in the layout metadata, the Primary Action will be a link to the route provided. For example:
$viewdefs[...] = [
'layout' => [
'type' => 'sidebar-nav-item-group',
'name' => 'sidebar-nav-item-group-bottom',
'css_class' => 'flex-grow-0 flex-shrink-0',
'components' => [
[
'view' => [
'name' => 'greeting-nav-item',
'type' => '<some-custom-view>',
'route' => '#Accounts',
...
],
],
],
],
];
Otherwise, if you're using a custom view and the controller has a primaryActionOnClick method defined, that will be used in addition to the route property.
Secondary Action
With the introduction of the sidebar-nav-item component, we're now introducing secondary actions. These appear by way of a kebab menu when hovering on the sidebar-nav-item container to which they are added. Secondary Actions do have some default behavior. If the template has the following markup present, the kebab will render on hover:
<button class="sidebar-nav-item-kebab bg-transparent absolute p-0 h-full">
<i class="{{buildIcon 'sicon-kebab'}} text-white"></i>
</button>
If metadata is provided with certain keys, clicking on the kebab icon will render a flyout menu, for example, a metadata definition such as:
<?php
$viewdefs['base']['layout']['sidebar-nav']['components'][] = [
'layout' => [
'type' => 'sidebar-nav-item-group',
'name' => 'sidebar-nav-item-group-bottom',
'css_class' => 'flex-grow-0 flex-shrink-0',
'components' => [
[
'view' => [
'name' => 'greeting-nav-item',
'type' => 'greeting-nav-item',
'route' => '#Accounts',
'icon' => 'sicon-bell-lg',
'label' => 'Hello!',
'flyoutComponents' => [
[
'view' => 'sidebar-nav-flyout-header',
'title' => 'Greetings',
],
[
'view' => [
'type' => 'sidebar-nav-flyout-actions',
'actions' => [
[
'route' => '#Accounts',
'label' => 'LBL_ACCOUNTS',
'icon' => 'sicon-account-lg',
],
],
],
],
],
],
],
],
],
];The flyoutComponents array will render all the views that are passed to it. In this case, we load a sidebar-nav-item-header component and a sidebar-nav-item-flyout-actions component. Similar to a Primary Action, you can override the default secondaryActionOnClick method in your custom view controller to change the behavior of clicking on the kebab menu.
$viewdefs[...] = [
'layout' => [
'type' => 'sidebar-nav-item-group',
'name' => 'sidebar-nav-item-group-bottom',
'css_class' => 'flex-grow-0 flex-shrink-0',
'components' => [
[
'view' => [
'name' => 'greeting-nav-item',
'type' => 'greeting-nav-item',
'route' => '#Accounts',
...
],
],
],
],
];
The following components define how the Sidebar/Rail layout is displayed.
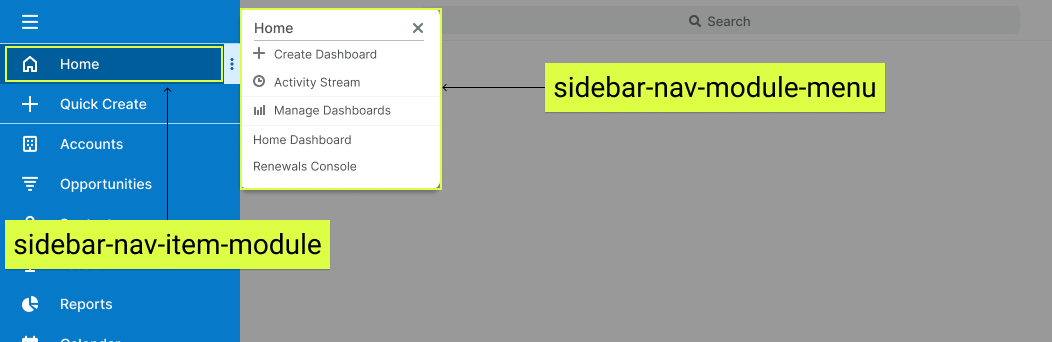
Home
 |
|
Home Menu
The Home menu view is composed of the sidebar-nav-flyout-module-menu (responsible to display the Secondary Action menus with dashboards and recent items), sidebar-nav-item-module (responsible to display the menu's title) views. To customize these components, you can create your own layout by extending them at ./custom/Extension/application/Ext/custom/clients/base/views and locating its folder with the same name for your own custom components.

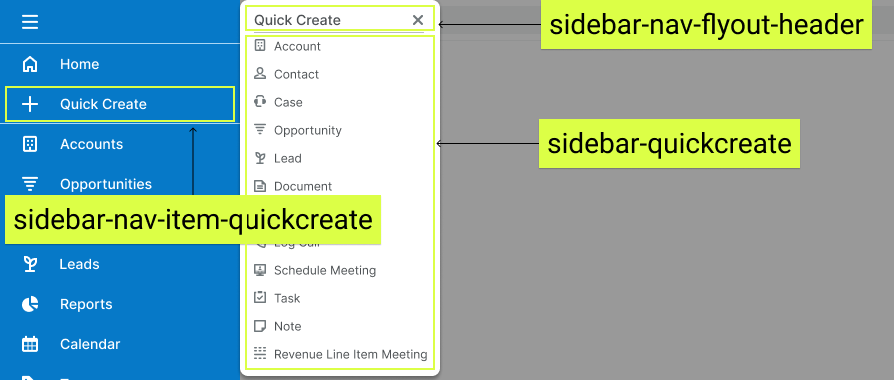
Quick Create
 |
|
Quick Create View
The Quick Create view is composed of the sidebar-nav-item-quickcreate (responsible to display the Quick Create menu and its icon), sidebar-nav-flyout-header (responsible to display the menu's title) and sidebar-quickcreate (responsible to display Secondary Action/submenu) views. To customize these components, you can create your own layout by extending them at ./custom/Extension/application/Ext/custom/clients/base/views and locating its folder with the same name for your own custom components.

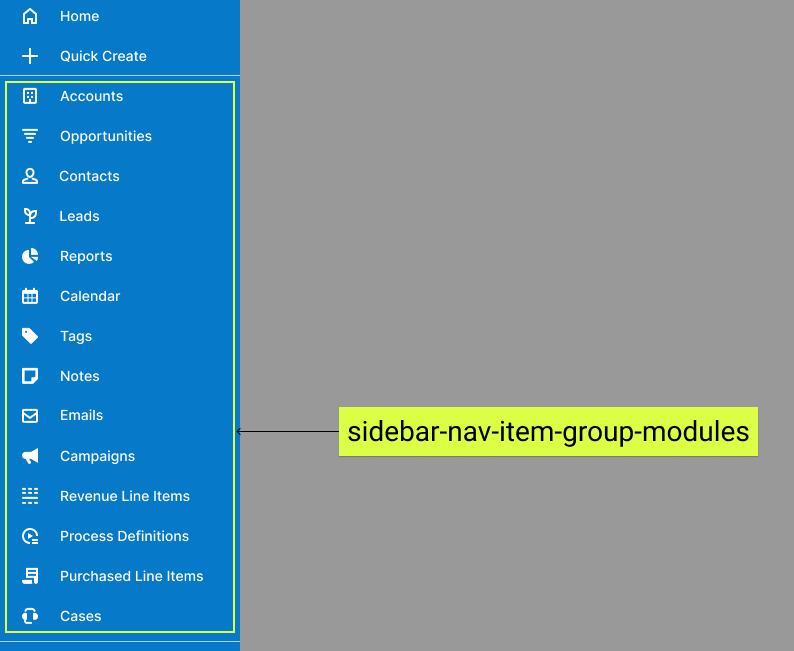
Modules
The Modules layout, located in ./clients/base/layouts/sidebar-nav-item-group-modules/sidebar-nav-item-group-modules.js, contains the logic to load modules metadata, build the module list and display them accordingly depending on the Sidebar/Rail state (expanded or collapsed) as well as respect the Pinned Items and order it should be displayed. To customize this component, you can create your own by extending it at ./custom/Extension/application/Ext/custom/clients/base/layouts/sidebar-nav-item-group-modules/sidebar-nav-item-group-modules.js, to reference your own custom logic and make sure you extend from the view SidebarNavItemModuleView or layout SidebarNavItemGroupModulesLayout

if (isset($viewdefs['<module>']['base']['menu']['header'])) {
foreach ($viewdefs['<module>']['base']['menu']['header'] as $key => $moduleAction) {
//remove the link by label key
if (in_array($moduleAction['label'], array('<link label key>'))) {
unset($viewdefs['<module>']['base']['menu']['header'][$key]);
}
}
}
Once you have created the extension files, navigate to Admin > Repair > Quick Repair and Rebuild. This will remove the menu action item from the existing list of links.
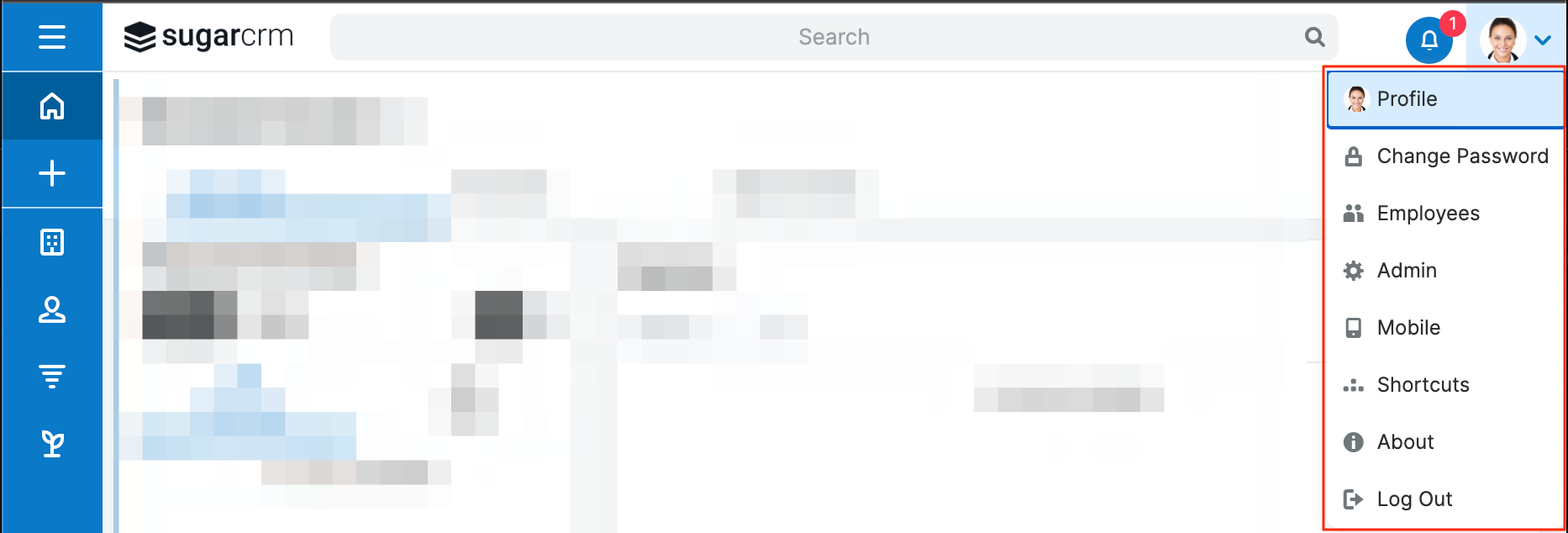
Profile Action Links
Profile actions are the links listed under the user's profile menu on the right side of the Top Header. Profile action extension files are located in ./custom/Extension/application/Ext/clients/base/views/profileactions/ and are compiled into ./custom/application/Ext/clients/base/views/profileactions/profileactions.ext.php.

Adding Profile Action Links
The example below demonstrates how to add a profile action link to the Styleguide. To define your own profile action link, create your own label extension for the link's display label.
./custom/Extension/application/Ext/Language/en_us.addProfileActionLink.php
<?php
//create the links label
$app_strings['LNK_STYLEGUIDE_C'] = 'Styleguide';
Next, create the profile action link extension:
./custom/Extension/application/Ext/clients/base/views/profileactions/addProfileActionLink.php
<?php
$viewdefs['base']['view']['profileactions'][] = array(
'route' => '#Styleguide',
'label' => 'LNK_STYLEGUIDE_C',
'icon' => 'icon-link',
);
Once you have created the extension files, navigate to Admin > Repair > Quick Repair and Rebuild. This will append your profile action item to the existing list of links.
Note: You may need to refresh the page to see the new profile menu items.
Removing Profile Action Links
To remove a profile action link, loop through the list of profile actions and remove the item by one of its properties. For your reference, the stock profile actions can be found in ./clients/base/views/profileactions/profileactions.php.
./custom/Extension/application/Ext/clients/base/views/profileactions/removeProfileActionLink.php
<?php
if (isset($viewdefs['base']['view']['profileactions'])) {
foreach ($viewdefs['base']['view']['profileactions'] as $key => $profileAction) {
//remove the link by label key
if (in_array($profileAction['label'], array('LNK_ABOUT'))) {
unset($viewdefs['base']['view']['profileactions'][$key]);
}
}
}
Once you have created the extension files, navigate to Admin > Repair > Quick Repair and Rebuild. This will remove the profile action item from the existing list of links.
Note: You may need to refresh the page to see the profile menu items removed.