Subpanels
Overview
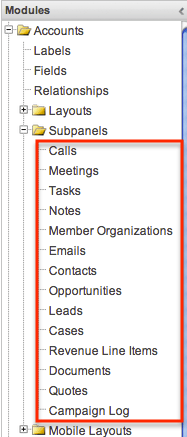
Related records between modules in Sugar are commonly displayed in Subpanels. Similar to list type layouts, administrators can modify the subpanel layouts to change which fields are shown in a module's subpanel. You can add or remove fields for these subpanels depending on the information you want to be displayed to users. You can also rename a subpanel if needed. To access the subpanels section in Studio, expand "Subpanels" from the Modules panel under the desired module and the available subpanels will appear. Please note that the list of available subpanels for each module will vary. 
Subpanel Options
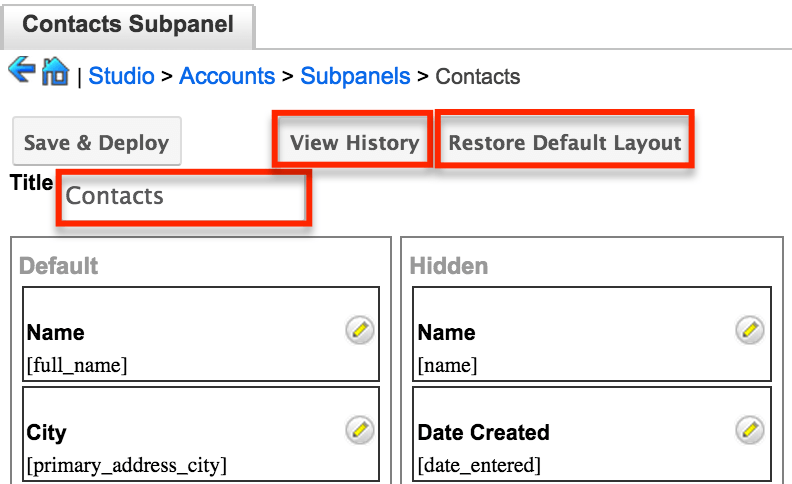
When configuring the Subpanel layout in Studio, there are options that allow you to change the subpanel title, view historical layout changes, and restore the default layout.
The following options are available when configuring subpanels in Studio:
- Subpanel Title: Sugar administrators have the option to modify the name of the subpanel. This will change the display value of the subpanel when viewing the record view (for Sidecar modules) or detail view (for Legacy modules) of a record from the specified module.
- View History: Sugar keeps a history of the changes made to each subpanel. You can preview and restore historical layouts via "View History". For more information on viewing the history of subpanels, please refer to the Viewing Layout History documentation.
- Restore Default Layout: Restores the subpanel layout back to the default out-of-the-box layout. For more information on how to reset a subpanel to the default layout, please refer to the Restoring Default Layouts documentation.

Editing Subpanels
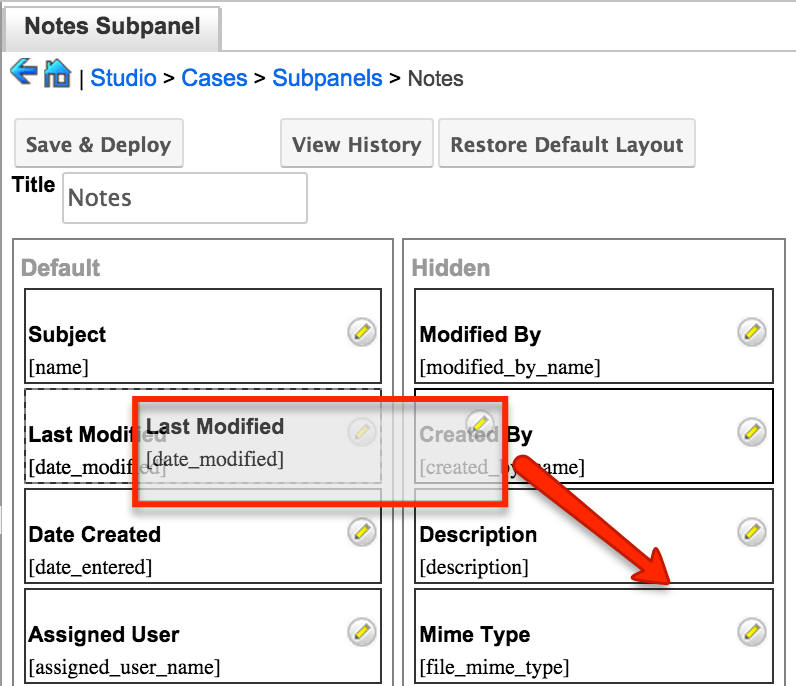
The following steps cover editing the Notes subpanel for the Cases module as an example:
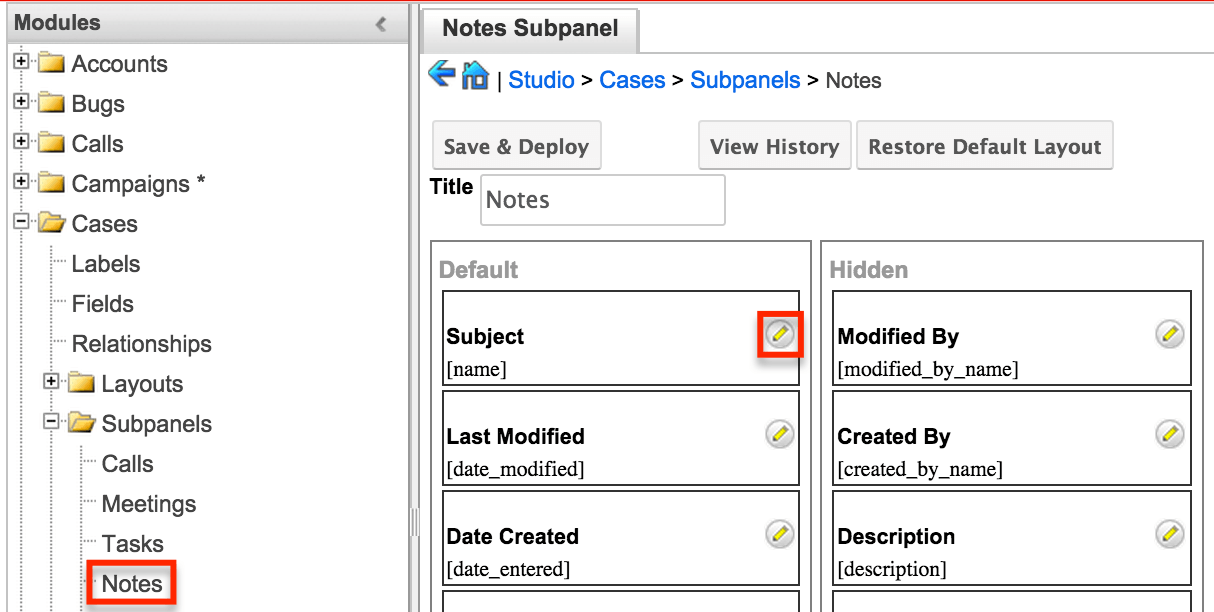
- Expand "Subpanels" from the Modules panel under the Cases module and select "Notes". The Notes subpanel layout will display in the main panel to the right.

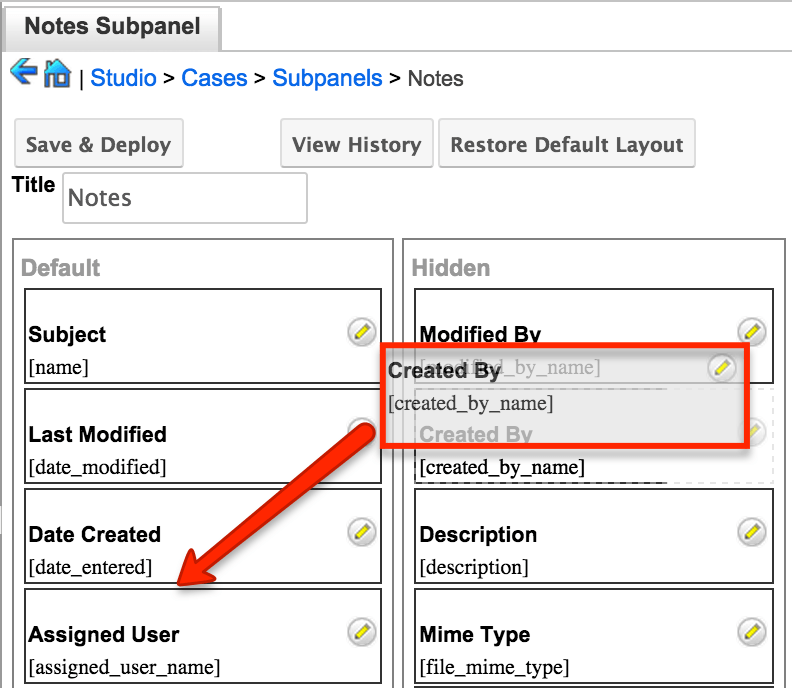
- To add a field to the list of available column options within the Subpanel layout, drag and drop the fields from the Hidden column to the Default column. You can then drag the field up and down the list to change the position of the field in the subpanel.
Note: When in a module's Record View, individual users can select which available fields to display in each subpanel by clicking the Gear icon.
- To remove a field, drag and drop the fields from the Default column to the Hidden column.

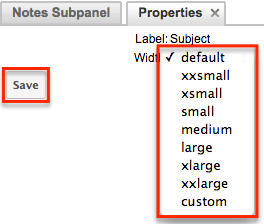
- Click the Pencil icon to change the column width of the field in the subpanel. Administrators can choose from a pre-defined list of width sizes (e.g., default, small, medium, etc.). Please note that selecting the Default width will set the list view column to equal the Medium width size. Selecting "custom" from the list will allow you to enter a custom width value in the open box. The custom width value should be entered in pixels (e.g., 200) for Sidecar modules. Legacy modules should be entered as a percentage (e.g., 40) of the total width of the list view to be dedicated to the column.
Note: When defining the column width for currency fields (e.g., Likely, Best, etc.), only "large" and above applies because there is a minimum width requirement in Sugar for this field type. In addition, when defining a custom width for currency fields, the value must be 141px or wider.
- Click "Save & Deploy" to preserve your changes and deploy them immediately.