Layouts
Overview
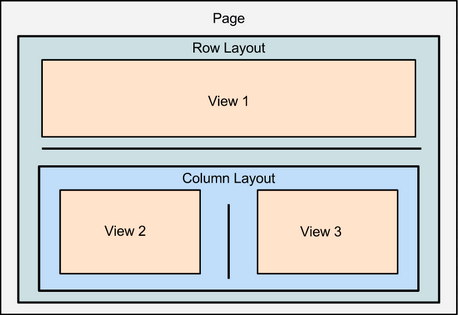
Layouts are component plugins that define the overall layout and positioning of the page. Layouts replace the previous concept of MVC views and are used system-wide to generate rows, columns, bootstrap fluid layouts, and pop-ups by wrapping and placing multiple views or nested layouts on a page.

Layout components are typically made up of a controller JavaScript file (.js) and a PHP file (.php), however, layout types vary and are not dependent on having both files.
Hierarchy Diagram
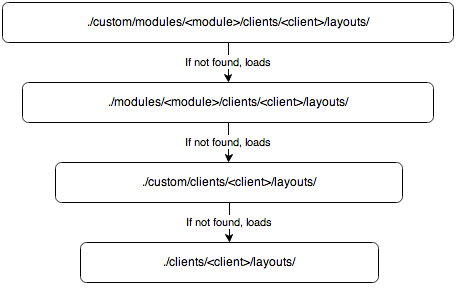
The layout components are loaded in the following manner:

Note: The Sugar application client type is "base". For more information on the various client types, please refer to the User Interface page.
Sidecar Layout Routing
Sidecar uses routing to determine where to direct the user. To route the user to a specific page in Sugar, refer to the following default URL formats:
| Behavior | URL Format |
| Route the user to the list layout for a module | http://{site url}/#<module>/ |
| Route the user to the record layout for a specific record | http://{site url}/#<module>/f82d09cb-48cd-a1fb-beae-521cf39247b5 |
| Route the user to a custom layout for the module | http://{site url}/#<module>/layout/<layout> |
Layout Example
The list layout, located in ./clients/base/layouts/list/, handles the layout for the list view. The sections below outline the various files that render this view.
JavaScript
The file list.js, shown below, contains the JavaScript used to place the layout content.
./clients/base/layouts/list/list.js
/**
* Layout that places components using bootstrap fluid layout divs
* @class View.Layouts.ListLayout
* @extends View.FluidLayout
*/
({
/**
* Places a view's element on the page.
* @param {View.View} comp
* @protected
* @method
*/
_placeComponent: function(comp, def) {
var size = def.size || 12;
// Helper to create boiler plate layout containers
function createLayoutContainers(self) {
// Only creates the containers once
if (!self.$el.children()[0]) {
comp.$el.addClass('list');
}
}
createLayoutContainers(this);
// All components of this layout will be placed within the
// innermost container div.
this.$el.append(comp.el);
}
})
Layout Definition
The layout definition is contained as an array in list.php. This layout definition contains four views:
- massupdate
- massaddtolist
- recordlist
- list-bottom
./clients/base/layouts/list/list.php
<?php
$viewdefs['base']['layout']['list'] = array(
'components' =>
array(
array(
'view' => 'massupdate',
),
array(
'view' => 'massaddtolist',
),
array(
'view' => 'recordlist',
'primary' => true,
),
array(
'view' => 'list-bottom',
),
),
'type' => 'simple',
'name' => 'list',
'span' => 12,
);
Application
For information on working with layouts, please refer to the Creating Layouts and Overriding Layouts pages for practical examples.