Views
Overview
Views are component plugins that render data from a context. View components may contain field components and are typically made up of a controller JavaScript file (.js) and at least one Handlebars template (.hbs).
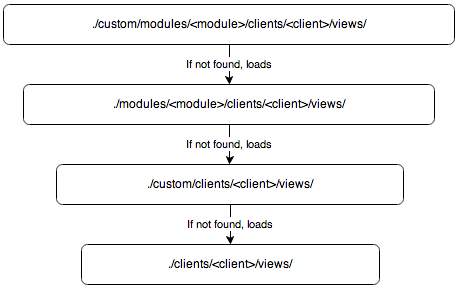
Load Order Hierarchy Diagram
The view components are loaded in the following manner:

Note: The Sugar application's client type is "base". For more information on the various client types, please refer to the User Interface page.
Components
Views are made up of a controller and a Handlebar template.
Controller
The view's controller is what controls the view in how data is loaded, formatted, and manipulated. The controller is the JavaScript file named after the view. A controller file can be found in any of the directories shown in the hierarchy diagram above. In the example of the record view, the main controller file is located in ./clients/base/views/record/record.js and any modules extending this controller will have a file located in ./modules/<module>/clients/base/views/record/record.js.
Handlebar Template
The views template is built on Handlebars and is what adds the display markup for the data. The template is typically named after the view or an action in the view. In the example of the record view, the main template us located in ./clients/base/views/record/record.hbs. This template will take the data fetched from the REST API to render the display for the user. More information on templates can be found in the Handlebars section.
Extending Views
When working with module views, it is important to understand the difference between overriding and extending a view. Overriding is essentially creating or copying a view to be used by your application that is not extending its parent. By default, some module views already extend the core ./clients/base/views/record/record.js controller. An example of this is the accounts RecordView
./modules/Accounts/clients/base/views/record/record.js
({
extendsFrom: 'RecordView',
/**
* @inheritdoc
*/
initialize: function(options) {
this.plugins = _.union(this.plugins || [], ['HistoricalSummary']);
this._super('initialize', [options]);
}
})
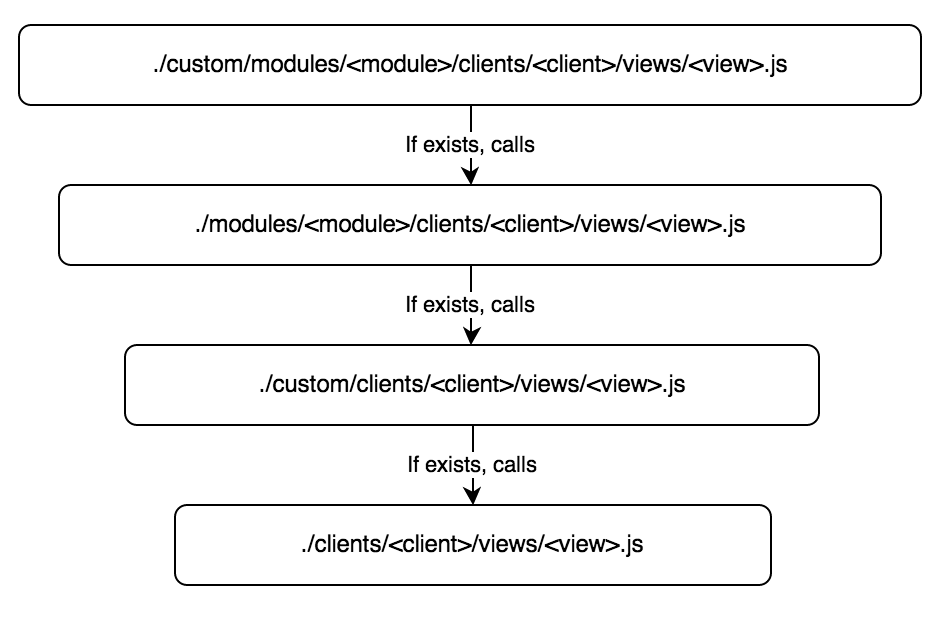
As you can see, this view has the property: extendsFrom: 'RecordView'. This property tells Sidecar that the view is going to extend its parent RecordView. In addition to this, you can see that the initialize method is also calling this._super('initialize', [options]);. Calling this._super tells Sidecar to execute the parent function. The major benefit of doing this is that any updates to ./clients/base/views/record/record.js will be reflected for the module without any modifications being made to ./modules/Accounts/clients/base/views/record/record.js. You should note that when using extendsFrom, the parent views are called similarly to the load hierarchy:

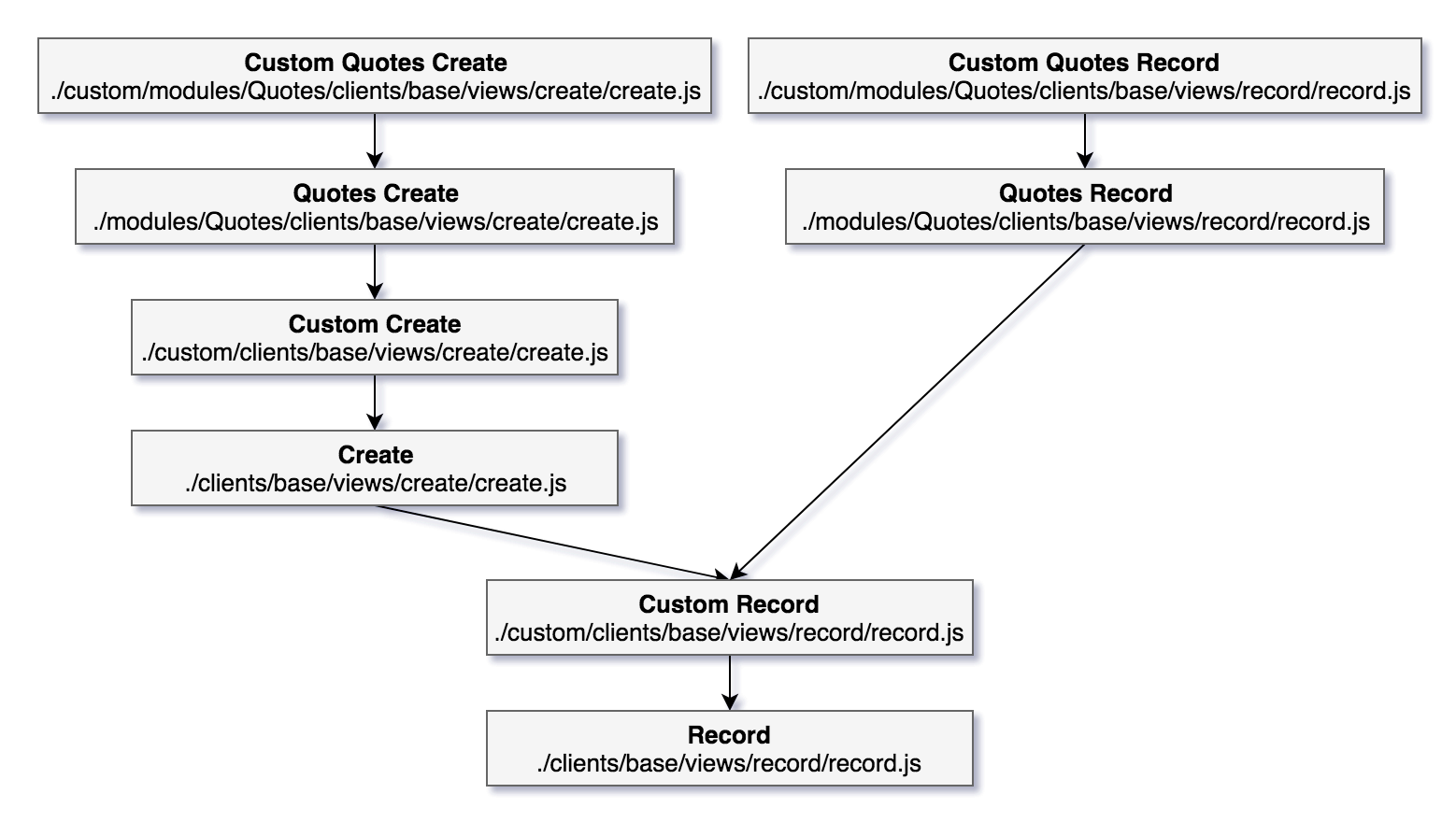
Create View and Record View Inheritance
The diagram below demonstrates the inheritance of the create and record views for the Quotes module. This inheritance structure is the same for stock and custom modules alike.

Basic View Example
A simple view for beginners is the access-denied view. The view is located in ./clients/base/views/access-denied/ and is what handles the display for restricted access. The sections below will outline the various files that render this view.
Controller
The access-denied.js, shown below, controls the manipulation actions of the view.
./clients/base/views/access-denied/access-denied.js
({
className: 'access-denied tcenter',
cubeOptions: {spin: false},
events: {
'click .sugar-cube': 'spinCube'
},
spinCube: function() {
this.cubeOptions.spin = !this.cubeOptions.spin;
this.render();
}
})
Attributes
| Attribute | Description |
| className | The CSS class to apply to the view. |
| cubeOptions | A set of options that are passed to the spinCube function when called. |
| events | A list of the view events. This view executes the spinCube function when the sugar cube is clicked. |
| spinCube | Function to control the start and stop of the cube spinning. |
Handlebar Template
The access-denied.hbs file defines the format of the views content. As this view is used for restricting access, it displays a message to the user describing the restriction.
./clients/base/views/access-denied/access-denied.hbs
<div class="error-message">
<h1>{{str 'ERR_NO_VIEW_ACCESS_TITLE'}}</h1>
<p>{{str 'ERR_NO_VIEW_ACCESS_REASON'}}</p>
<p>{{str 'ERR_NO_VIEW_ACCESS_ACTION'}}</p>
</div>
{{{subFieldTemplate 'sugar-cube' 'detail' cubeOptions}}}
Helpers
| Name | Description |
| str | Handlebars helper to render the label string |
| subFieldTemplate | Handlebars helper to render the cube content |
Cookbook Examples
When working with views, you may find the follow cookbook examples helpful: