Using Google Tag Manager with Pages
Overview
Google Tag Manager is a tag management system that allows you to quickly and easily update tags and code snippets on your website or mobile app, such as those intended for traffic analysis and marketing optimization. You can add and update AdWords, Google Analytics, Firebase Analytics, Floodlight, and third-party or custom tags from the Tag Manager user interface instead of editing site code. This reduces errors and frees you from having to involve a developer when configuring tags.
How to use Google Tag Manager with Sugar Market
Page Builder supports third-party scripts such as Google Tag Manager within the Page settings.
To add tags to a page from Google Tag Manager:
- Create your page.
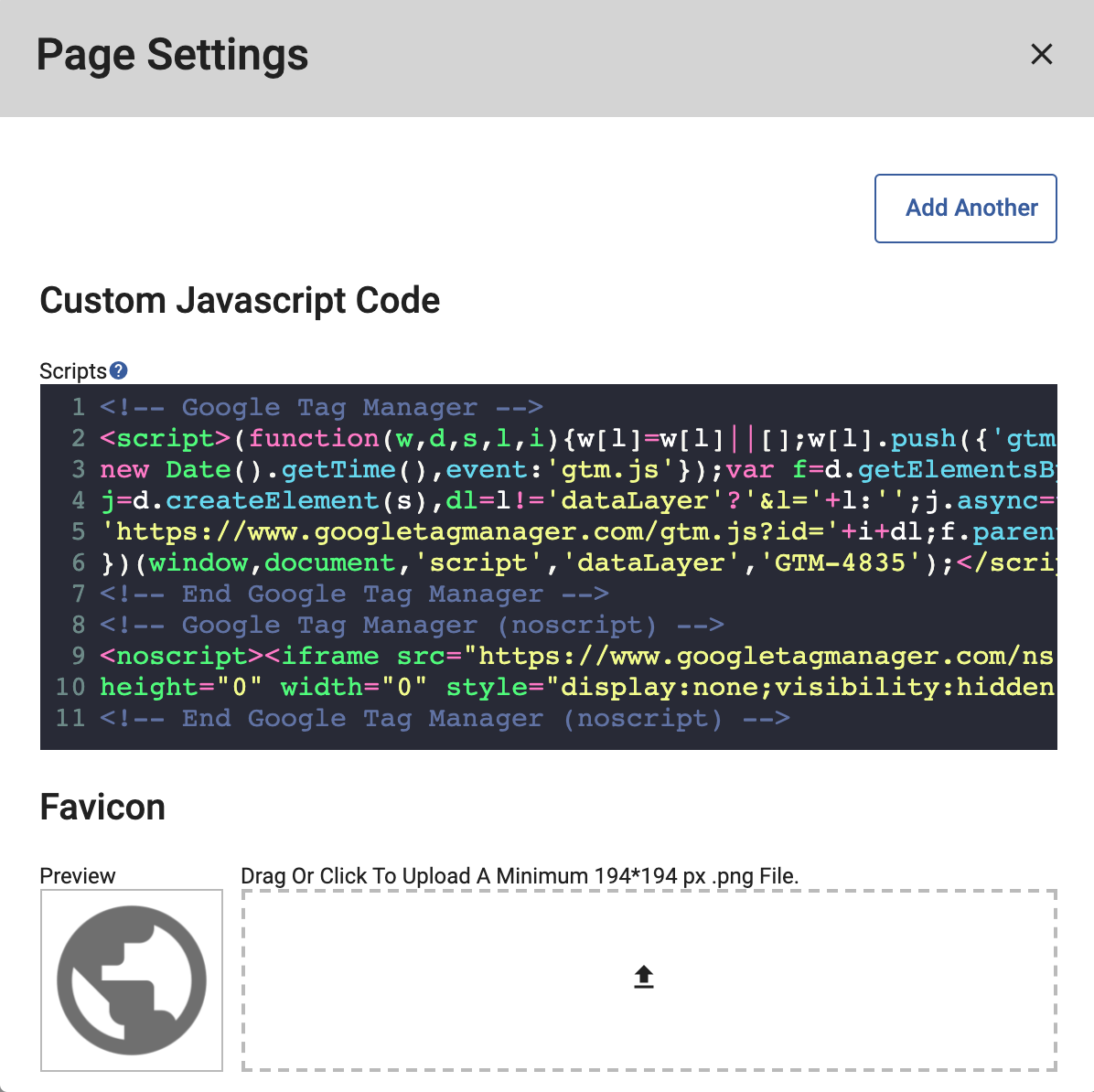
- When defining page settings, add your Google Tag Manager script in the Javascript section.

- Publish the page (you can unpublish after if needed).
- Use your preferred method to edit the page source to cut and paste the script into the beginning of the page's <head> tag, as required by Google Tag Manager. To accommodate different types of third-party scripts, any Javascript added in Page Settings is always added to the end of the page. If you are using multiple scripts, they will be added to the bottom of the page consecutively, so again, cut and paste any scripts that need to be higher on the page.
Refer to the Page Builder documentation for more details on creating pages.
Note: Google Tag Manager does not work with legacy landing pages.