Creating Pages
Overview
This page describes how to create landing pages with Page Builder. For information on Legacy Landing pages built with Sugar Market's original builder, please refer to the Sugar Market Support Articles.
Accessing Page Builder
Access Page Builder by:
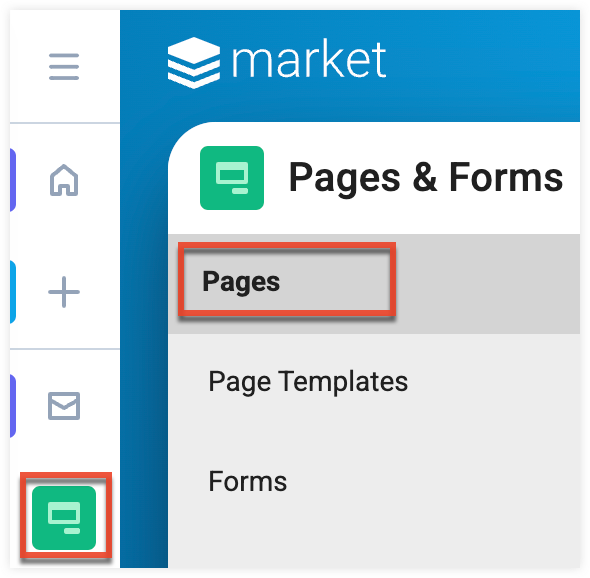
- In the navigation bar, click the Pages and Forms module.
- Click the Pages submodule.

Working in the Page Builder
The Page Builder steps you through the process of creating a landing page, which is comprised of the following steps:
- Selecting a Page Type
- Setting Page Details
- Building the Page
- Defining Page Settings
- Publishing the Page
Builder Toolbar
The following options are available in the builder toolbar, though some options may not be available on every step.
| Icon | Function | Description |
| Desktop View | Displays page as seen on a desktop computer in both design and preview mode. | |
| Mobile View | Displays page as seen on a mobile device in both design and preview mode. | |
| Undo | Revert up to the last 20 changes made. | |
| Redo | Repeat the last change made. | |
| Page Settings | Set the page configuration, including URL configuration and SEO settings. | |
| Save as Template | Save the current page as a template to be used in creating future pages. | |
| Exit Page Builder | Save the page design in progress and exit Page Builder. | |
| Save | Manually saves your page. Note that Page Builder automatically saves after every update. | |
| Preview | Displays the fully rendered version of your page, in both a mobile and desktop view. | |
| Publish | Publishes your page to the public URL defined in Page Settings. |
Exiting Page Builder
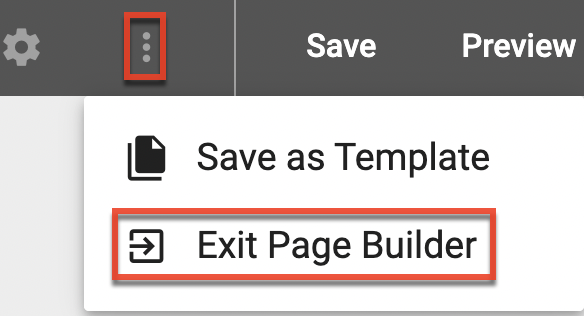
At any point in the Page Builder, click the three-dots menu in the toolbar, and then select "Exit Page Builder". The page is saved with a Draft status.
Selecting a Page Type
In the first step of the Page Builder, you determine how you want to create your page:

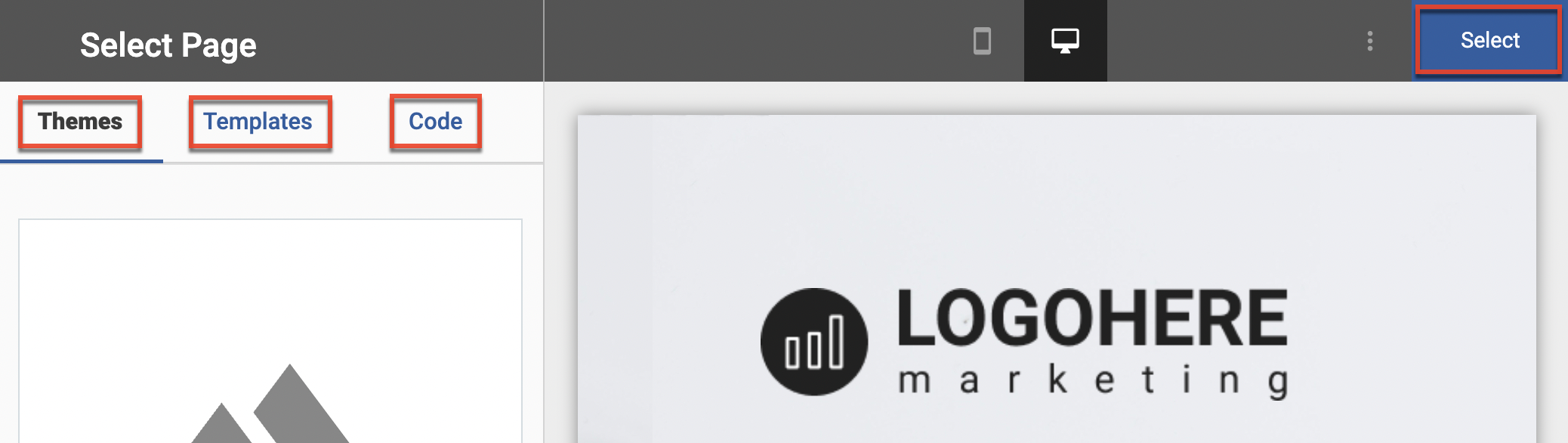
- Choose from the following options:
- Themes: Themes are pre-designed, mobile-friendly page layouts that satisfy the most common marketing use cases. Consisting of contextual layouts and utilizing the drag-and-drop editor, themes are the easiest type of page to customize for your content delivery.
- Templates: Templates are user-made and may have been based on either of the page types. Templates created with the Legacy builder are not available for use in Page Builder.
- Code: Create your page by writing your own code in Sugar Market's built-in HTML/CSS hybrid editor. When using this option, be mindful of any merge tags that need to be included.
- Click the Select button at the top right to save your choice and advance to the next step in the builder.
Note: After selecting your page type and exiting Page Builder, you will not be able to change the page type. While still in the builder, you can use your browser's back button to return to the first step and change your page type.
About Themes
All multiple-column themes in Sugar Market are responsive. Responsive design is an approach to web page creation that makes use of flexible layouts, flexible images, and cascading style sheet media queries. The goal of responsive design is to build web pages that detect the visitor's screen size and orientation and change the layout accordingly.
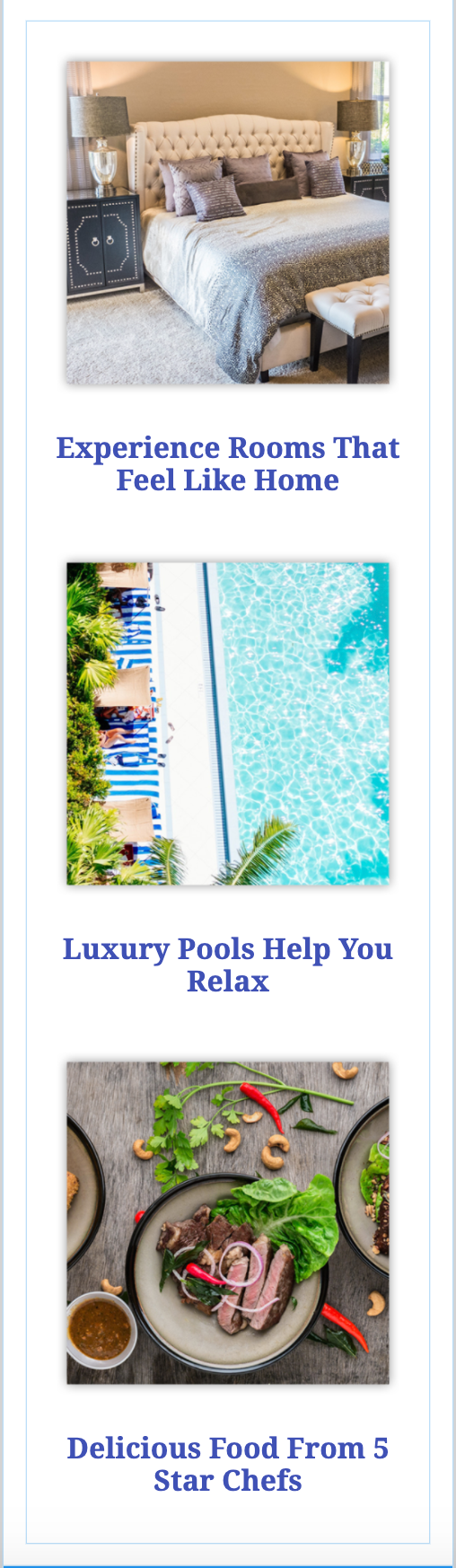
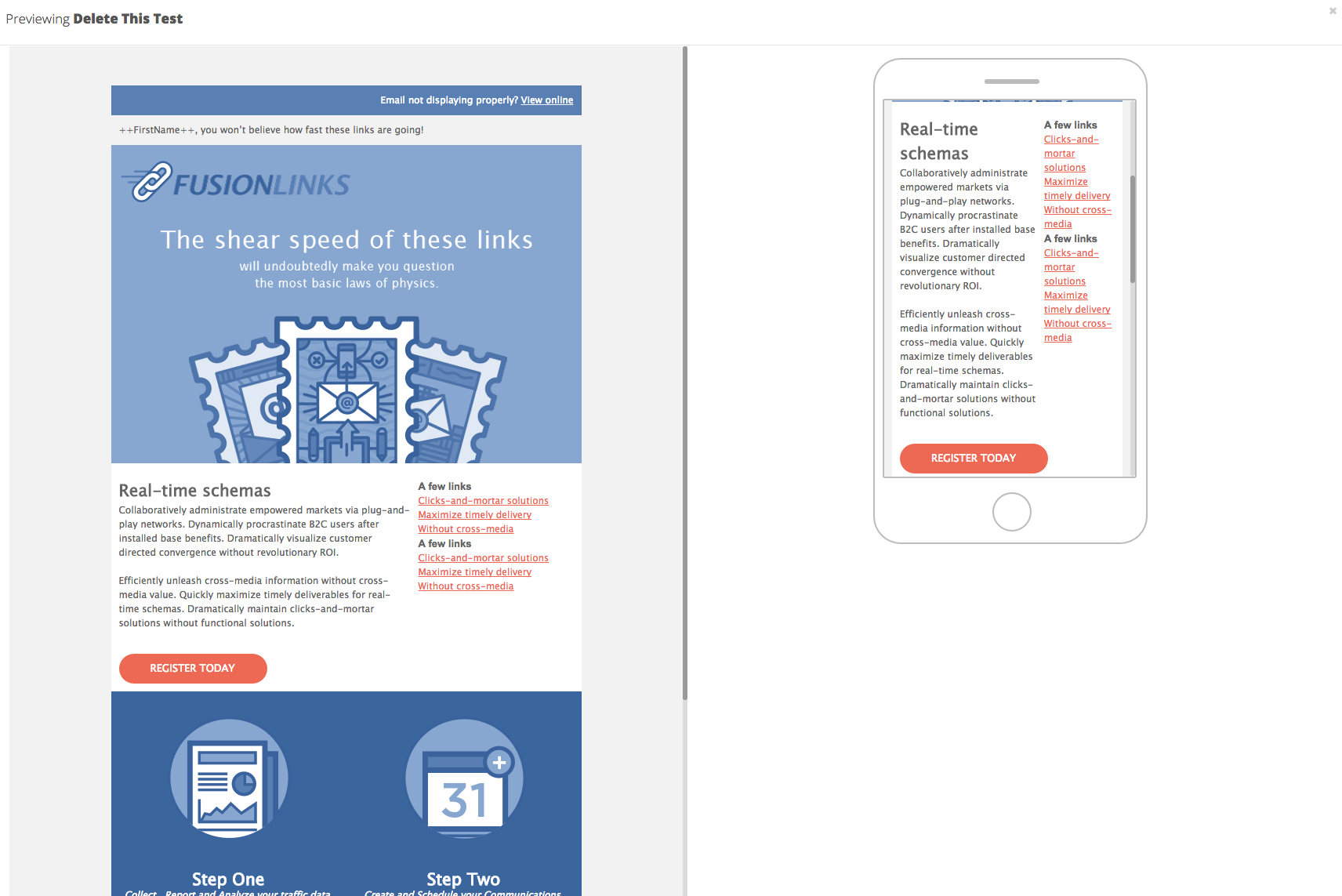
Utilize preview mode to see how your templates respond when viewed on a mobile device. In the example below, notice how the row of images are stacked from left to right when displayed on a smaller screen because these are three separate components in this page design.

The body section in the example below is not responsive because it uses a table inside of a single text component to create the side-bar. The other sections of the page are responsive.
Setting Page Details
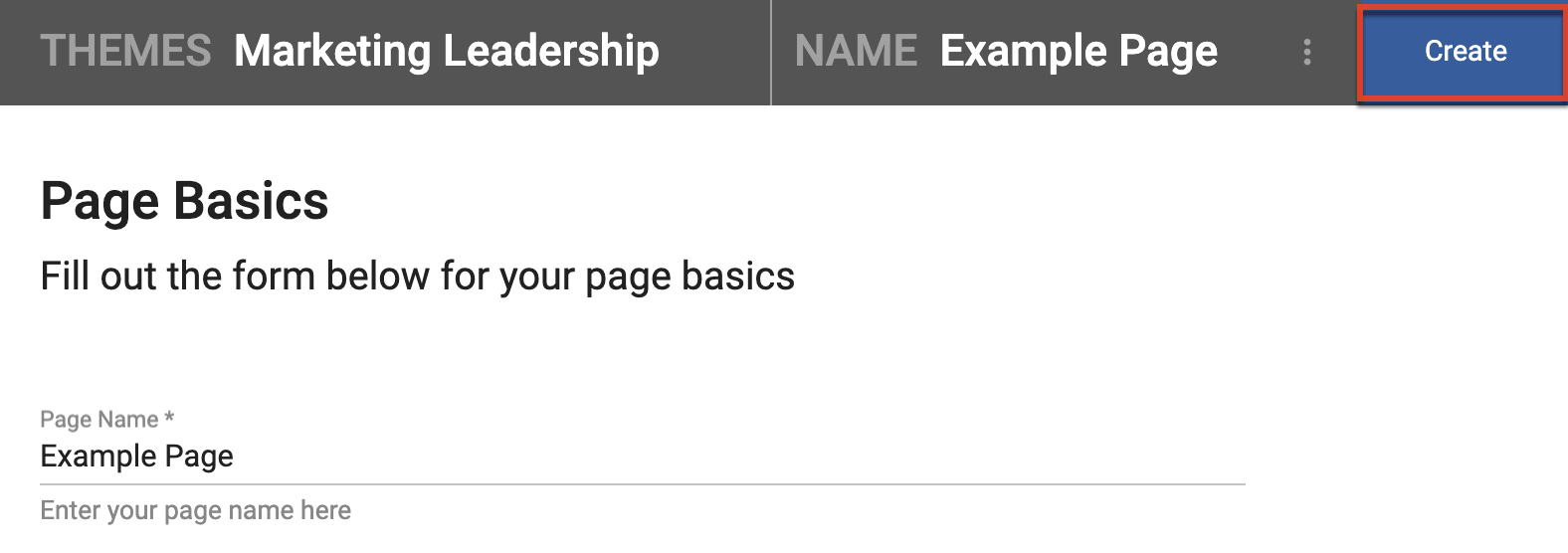
In the second step of the builder, you set the identifying details for your page. Click the Create button in the menu bar after completing these fields.

- Page Name: Internal name used to identify the page in Sugar Market. The page name must be less than 100 characters.
- Folder: Where the page is stored. To store the page in a new folder, click the New Folder button, name the folder, and then click the Save button.
- Page Type: Category that helps define the page internally. When setting up a landing page to be connected to a Sugar Market-hosted event through the Events module, you must select the Event page type.
Note: When using the Event page type you will only be able to add forms that are created as an Event form type. - Description: Optional internal text that describes the page content or purpose.
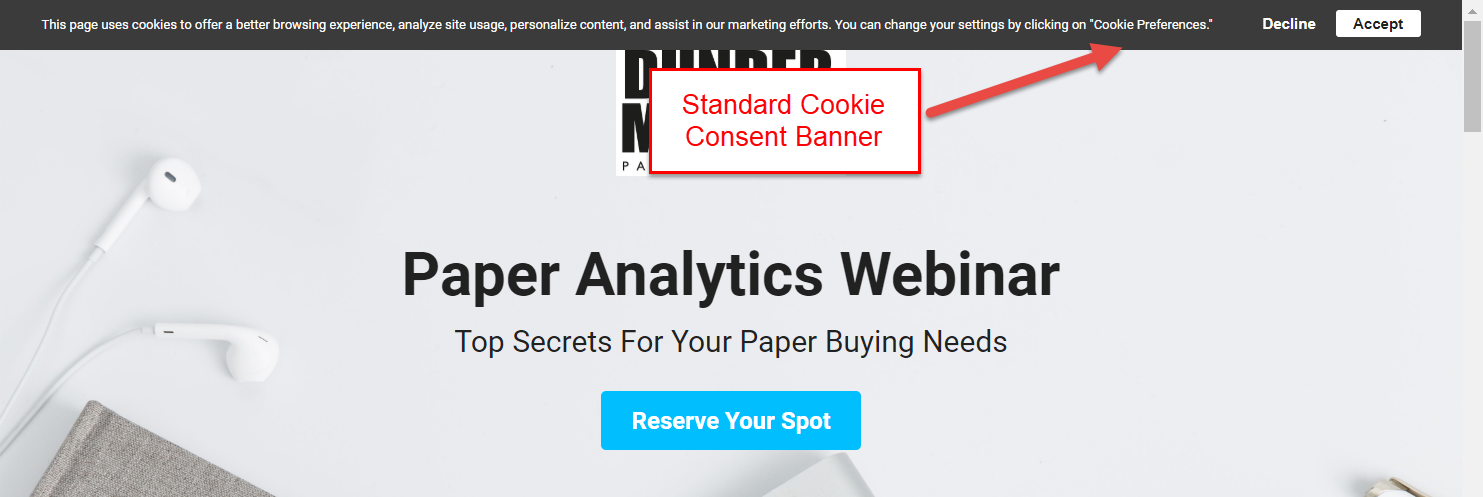
- Cookie Consent: When enabled, new visitors to your page will be prompted to either accept or reject cookies. Enabling this option on your pages help you achieve GDPR compliance. When enabled, a new visitor to your page will see a banner message describing how cookies are used on Sugar Market landing pages and two options a user can take: Accept or Decline. If the user accepts, then cookies will be dropped and site tracking will progress as usual. If the user declines, then the cookie will not be placed on the user and their engagement with your site will not be tracked.
Building the Page
In the third step of the builder, you add and edit your page design and content. Depending on the page type you selected in Step 1 of the builder, either a text editor or the drag-and-drop editor displays.
Preview
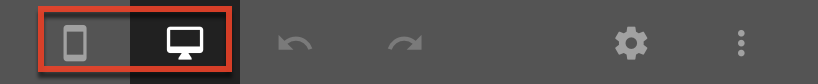
During this step, you can preview your page before you finish to ensure your content looks as you expect on both desktop and mobile devices. Toggle the mobile and desktop icons in the toolbar for design mode, or click the Preview button to display how users will view the page on both desktop and mobile:

Defining Page Settings
Page Settings define the behind-the-scene configurations for each page. Click the settings icon in the editor toolbar to access Page Settings:

- URL Configuration: Each page has a customizable URL to view the page hosted externally. The URL is constructed using your hosted domain and a URL slug that appears following the domain. While you cannot change the base URL, you can append any combination of alphanumeric characters to customize your URL. Special characters and spaces are not allowed to ensure proper URL formatting.
- SEO Settings: Include a Page Title and Description to improve the page’s SEO ranking, guide web crawlers and other bots, and ensure the page displays correctly in browsers.
- Paid Advertising: Enabled your page for pay-to-click tracking via Google Ads.
- Analytics and Tracking: To track page activity using a Google Analytics tag, use this field to capture the G tag ID or UA Tracking ID.
- Cookie Consent: Allowing cookie consent means that new visitors to your page will be prompted to either accept or reject cookies. Enabling this option on your pages help you achieve GDPR compliance.

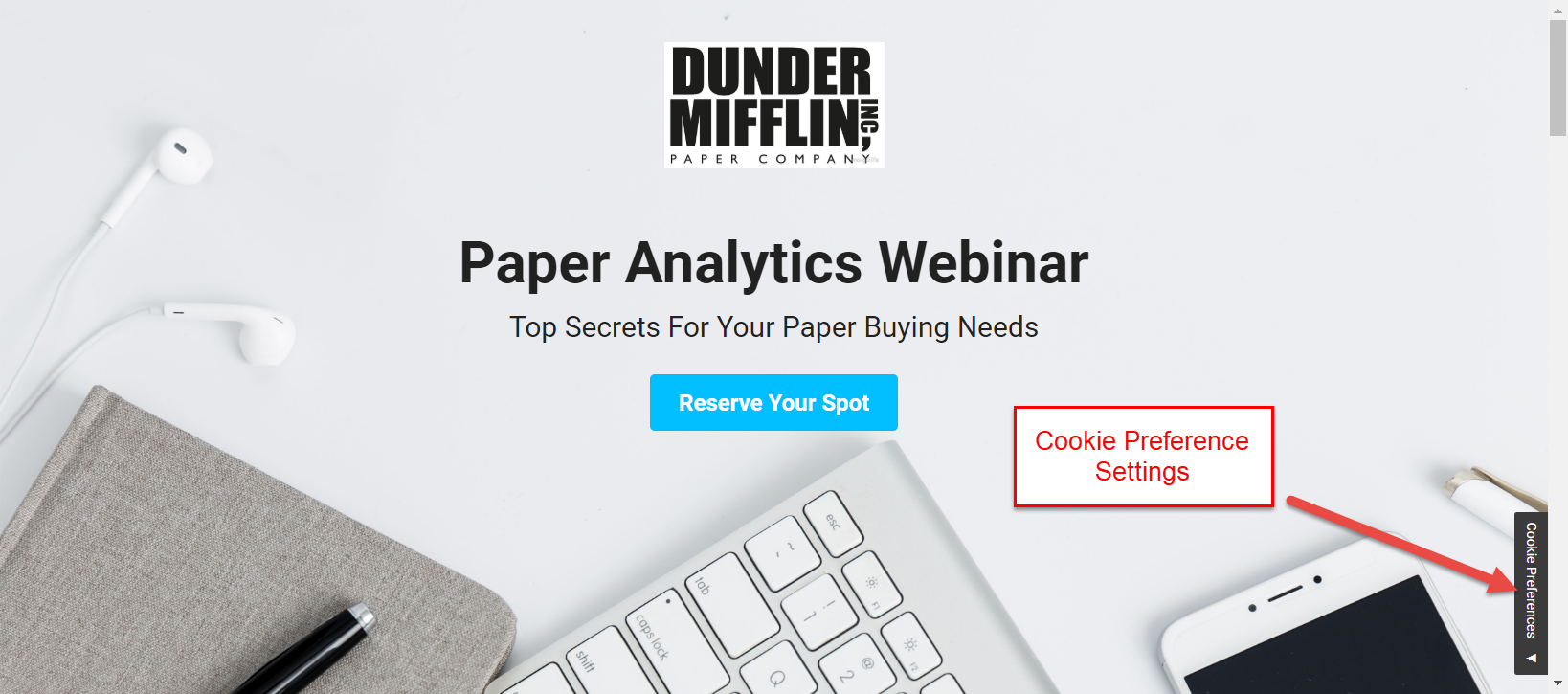
After the user choice is recorded, an expandable menu is displayed on the page where the user can view and change the current cookie setting:
- External Style and Script URLs: To reference any external style sheets or other Javascript libraries to enhance your web-page, paste URLs to those external style sheets or scripts in the External CSS and External Javascript fields.
- Custom Javascript Code: Include Javascript embed codes to further enhance your page.
- Favicon: Every page should include a favicon to appear in browser tabs, bookmarks, and shortcuts. Sugar Market has embedded a generation service to ensure you have great-looking favicons across all devices. Simply drag or click to upload a 194x194 pixel .PNG image and our service will create the multiple favicons necessary to render correctly across devices and operating systems.
Publishing the Page
- Click the Preview button in the toolbar to view how the published page will appear, toggling the view to see both mobile and desktop.
- After confirming your page settings and layout are as desired, click the Publish button in the toolbar. When publication is complete, a confirmation message displays and Sugar Market hosts your page based on the domain and URL defined in Page Settings.