Adding a Google Map to a Module
Overview
Administrators can leverage the Google Maps™ mapping service's API to embed a map image on Sugar® record views and let users visualize their clients' locations.
Prerequisites
- To embed a Google Map on a third-party site such as Sugar, you must obtain an API key from Google using your Google account. For information on creating and obtaining the API key, please refer to Google's Google Maps Embed API documentation.
- The Sugar module where you would like to display a Google Map must contain an "Address" type field group for the Google Maps API to reference.
Use Case
In this example, we will use the Contacts module's Primary Address field group to retrieve a visual image of the contact's location via Google Maps. The Google map will be added to the Record View layout.
Steps to Complete
Follow these steps to create a new field of type "IFrame" in the Contacts module and use the Primary Address fields to generate a query to Google Maps. For more information on creating fields in Sugar, please refer to the Studio documentation.
- Navigate to Admin > Studio > Contacts > Fields and click "Add Field".
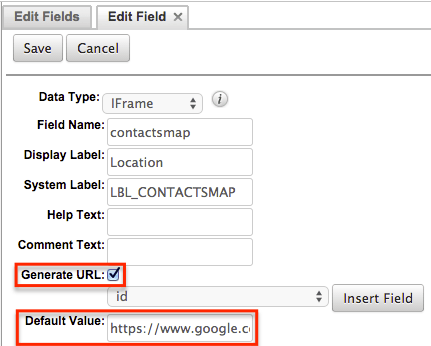
- Create a new IFrame field with the following values:
- Data Type: IFrame
- Field Name: contactsmap
- Display Label: Location
- System Label: LBL_CONTACTSMAP
- Place a checkmark next to the Generate URL checkbox.

- Enter the following URL into the Default Value field, replacing "API_KEY" with the API key you obtained via Google per the Prerequisites section:
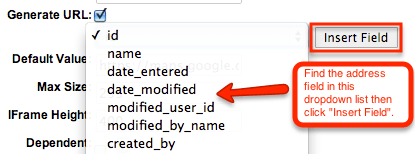
https://www.google.com/maps/embed/v1/place?key=API_KEY&q= - Use the Generate URL dropdown menu to select the address fields to add to the Google Map query. For this example, the address fields are prefixed with "primary_address_", but your use case may utilize a module with a different address field. For example, the Accounts module's out-of-box address field names are prefixed by "billing_address_" or "shipping_address_". Please select the appropriate fields according to your needs.
- Select "primary_address_street" then click "Insert Field".
- Select "primary_address_city" then click "Insert Field".
- Select "primary_address_postalcode" then click "Insert Field".
- Select "primary_address_country" then click "Insert Field".

The URL in the Default Value field should now look similar to the following address:https://www.google.com/maps/embed/v1/place?key=API_KEY&q={primary_address_street}
{primary_address_city}{primary_address_postalcode}{primary_address_country}
- Next, modify the URL by adding a comma and a space character after each address field. The final URL should look similar to the following, but with your unique API key and the appropriate field names for the Sugar module of your choosing:
Note: Beginning with version 11.0, administrators will need to add the web domain (e.g. https://www.google.com) as a trusted site in the Content Security Policy Settings page to load the Google map in the iframe field.https://www.google.com/maps/embed/v1/place?key=API_KEY&q={primary_address_street},
{primary_address_city}, {primary_address_postalcode}, {primary_address_country} - Optionally, adjust the map field's "Max Size" (width in characters) and "IFrame Height" (height in pixels) to suit your needs. For our example, we will use the default Max Size value of 255 and an IFrame Height of 400.
- Change the IFrame field's "Importable" option to "No" to prevent users from overriding the preset query format you have configured.
Note: As additional security, you may wish to restrict editing of this field by users. For more information, please refer to the Role Management documentation and the Making a Field Read-Only for Certain Users article. - Click "Save" to create the new IFrame field.

For a list of additional parameters you can use in a Google Maps query, please refer to the Google Static Maps Developer Guide documentation on the Google Developer website.
Application
Now that the Location field has been created, add the field to the Record View layout for the Contacts module via Admin > Studio > Contacts > Layouts > Record View. For more information on adding fields to layouts, please refer to the Studio documentation or the Editing a Module's Layouts article.
Note: For Legacy modules, place the field on the DetailView layout instead. Do not add the field to the EditView layout since the value is generated automatically and there is nothing for the end user to edit.
Once the Location field is added to the Contacts record view layout, navigate to an existing contact record to view the Google map. Please note that the contact record must have the primary address street, city, postal code, and country populated in order for the map to generate properly.
